マテリアルデザイン風ボタンの設置|Android開発
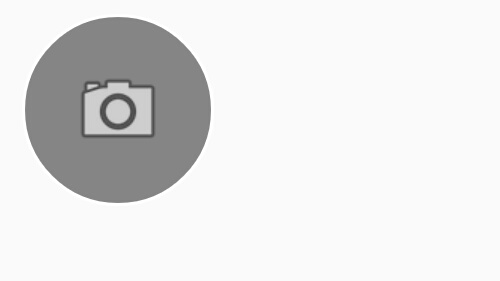
マテリアルデザイン風の丸いボタンをレイアウトファイルを使って作成する方法です。
背景の登録
res\drawableに下記を記述したファイルを追加します。ここではaction_button.xmlとしました。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape android:shape="oval">
<solid android:color="#80101010" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="#40101010" />
<stroke android:width="1dp" android:color="#80101010" />
</shape>
</item>
</selector>
- 通常時とボタンを押した場合の定義をしています
solidが背景色になりますstrokeは枠線です
ImageButtonの追加
res\layout配下のレイアウトファイルでImageButtonを設置します。これが対象のボタンになります。
<ImageButton
android:id="@+id/take_picture_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:elevation="8dp"
android:padding="16dp"
android:scaleType="fitCenter"
android:background="@drawable/action_button"
android:src="@android:drawable/ic_menu_camera"
android:visibility="visible" />
android:backgroundで先ほどの背景ファイルを指定します。アプリを実行すると以下のようなボタンが表示されます。