CakePHPの画面レイアウトを変更する
CakePHPで画面を作成する場合、\{CakePHPプロジェクト}\src\Controller\コントローラー名Controller.phpと\{CakePHPプロジェクト}\src\Template\コントローラー名\アクション名.ctpを作成すると、このようなデフォルトの画面レイアウトで表示されます。

この画面レイアウトを変更する方法です。
通常の画面レイアウトは、\{CakePHPプロジェクト}\src\Template\Layout\default.ctpと\{CakePHPプロジェクト}\webroot\css\base.css、\{CakePHPプロジェクト}\webroot\css\style.cssなどが適用されています。
レイアウトのカスタマイズ時はテンプレートファイルとスタイルシートを追加します。
コンテンツ部分のビュー
\{CakePHPプロジェクト}\src\Template\Test\index.ctpには以下の内容を記述しています。
<h1>
<?php print($param1); ?>
</h1>
テンプレートファイルの追加
default.ctpを参考に編集すると分かりやすいです。
\{CakePHPプロジェクト}\src\Template\Layout\にテンプレートファイルを追加します<head>タグ内に追加するCSSのリンクを出力します(任意)
<?= $this->Html->css('追加CSSファイル名') ?>
実際の記述例:拡張子はあっても無くてもOK.
<?= $this->Html->css('new-layout.css') ?>
- 独自の画面定義を行います
- コンテンツ部分のビュー(
\{CakePHPプロジェクト}\src\Template\コントローラー名\アクション名.ctp)を表示したい箇所で下記コードを記述します
<?= $this->fetch('content') ?>
ページタイトルは下記で表示可能です。
<?= $this->fetch('title') ?>
スタイルシートの追加(任意)
\{CakePHPプロジェクト}\webroot\css\にスタイルシートを追加します
テンプレートファイルの変更
\{CakePHPプロジェクト}\src\Controller\コントローラー名Controller.phpで使用するレイアウトファイルを指定します。
- レイアウトを変更したい
function(アクション名)に以下の記述を追加します
$this->viewBuilder()->setLayout('レイアウトファイル名');
実際の記述例:レイアウトファイル名に拡張子は書かない.
<?php
namespace App\Controller;
class TestController extends AppController
{
public function index()
{
// レイアウトの変更.
$this->viewBuilder()->setLayout('new-layout');
$this->set('param1', '2019/01 test.');
}
}
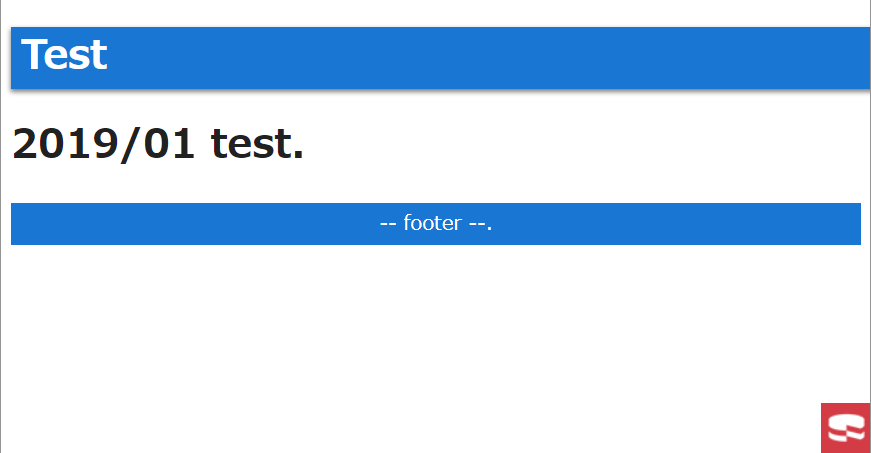
変更後のサンプル

new-layout.css
@charset "UTF-8";
html {
color: #212121;
}
header,
footer {
display: block;
}
header {
background-color: #1976D2;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.5);
color: #FFF;
height: 50px;
padding: 0 .5em;
width: 100%;
}
.container {
margin: 8px 0;
display: block;
}
footer {
background: #1976D2;
color: #fff;
clear: both;
flex: 0 0 auto;
padding: 5px 0;
text-align: center;
}
new-layout.ctp
<!DOCTYPE html>
<html>
<head>
<?= $this->Html->charset() ?>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<?= $this->fetch('title') ?>
</title>
<?= $this->Html->meta('icon') ?>
<?= $this->Html->css('new-layout.css') ?>
<?= $this->fetch('meta') ?>
<?= $this->fetch('css') ?>
<?= $this->fetch('script') ?>
</head>
<body>
<header>
<h1><?= $this->fetch('title') ?></h1>
</header>
<div class="container">
<?= $this->fetch('content') ?>
</div>
<footer>
-- footer --.
</footer>
</body>
</html>


