AWESOME SCREENSHOTを使ってWebページをPDFで保存
日頃、参考になるページをブックマークして、ブックマークもフォルダ分けして・・・とかやってるんですが、それでもこれ何だっけかな?となることありませんか?
気付いたらリンク切れになってることも(´・ω・`)
何か、ローカルに保存できないかなぁと考えた時にPDFに出来ればと思い、Google Chromeの拡張機能を探すとAwesome Screenshotが良さそう!!
ってことで導入とPDF保存の手順です。
AWESOME SCREENSHOTのインストール手順
- Google Chromeでhttps://chrome.google.com/webstore/category/extensions?hl=jaにアクセス
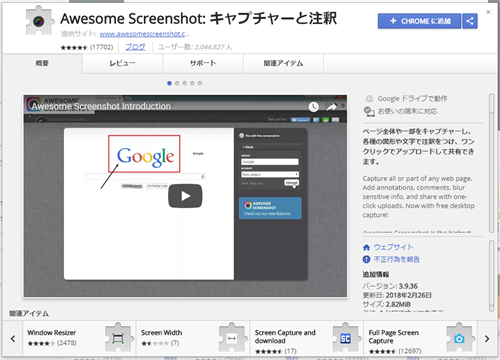
- Awesome Screenshotを検索
- CHROME に追加ボタン

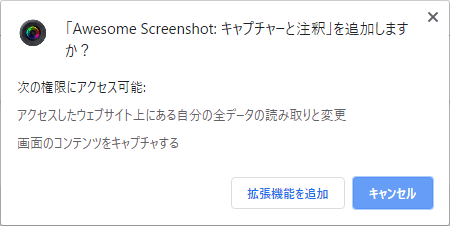
- ポップアップが表示された場合は拡張機能を追加ボタン


AWESOME SCREENSHOTの操作方法
- Google Chrome右上に追加されたアイコンをクリック
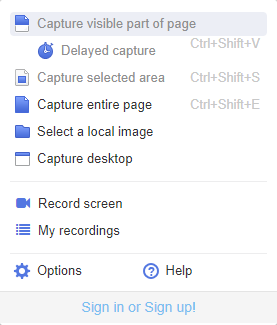
 各キャプチャの動作
各キャプチャの動作

- Capture visible part of page
現在見えている範囲をキャプチャします - Delayed capture
3秒後に見えている範囲をキャプチャします - Capture entire page
現在のページ全体をキャプチャします - Select a local image
ローカルにある画像をキャプチャします - Capture desktop
任意のウインドウをキャプチャします
- Capture visible part of page
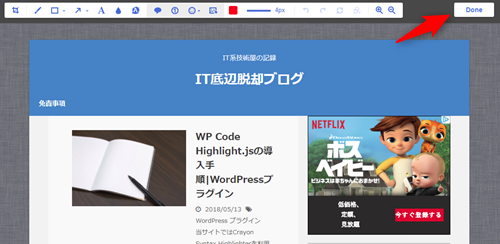
- キャプチャが終了すると、新規タブで編集画面が開きます
編集が完了したらDoneボタン
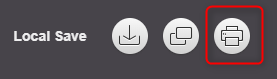
- 保存画面>印刷ボタン

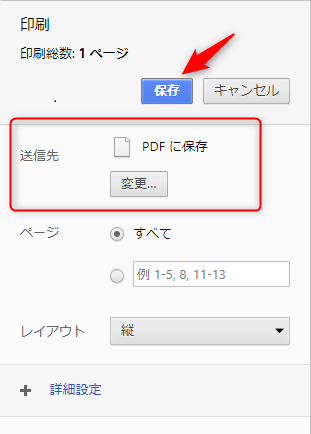
- 印刷画面>送信先>PDFに保存
- 保存ボタンで任意の保存先に保存

最新のAWESOME SCREENSHOTは、保存画面にDownload as PDFボタンがあります。このボタンで直接PDFに保存できます。


無事PDFに保存できました。
Webページ全体を保存は、ページが大きいと失敗(遅いだけ?)しました。
また保存したPDFはイメージ形式なので文字列の検索や、コピー&ペーストが行えません。