CSSだけでステップバーを作成する
スタイルシートのみを使って、ステップバーを作成する方法です。
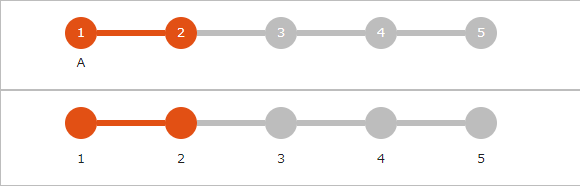
横向きステップバーで、ステップバーのサイズ固定のサンプルになります。
スタイルシート
.stepbar-row {
padding: 0 64px;
width: 100%;
}
.stepbar {
display: flex;
position: relative;
padding: 0;
text-align: center;
}
.stepbar li {
font-size: 12px;
list-style: none;
padding-left: 68px;
position: relative;
max-width: 100px;
}
.stepbar li:after {
background-color: #BDBDBD;
content: "";
height: 6px;
left: 0px;
position: absolute;
top: 13px;
width: 68px;
}
.stepbar li:first-child {
padding-left: 0;
width: 32px;
}
.stepbar li:first-child:after {
display: none;
}
.stepbar li span {
background-color: #BDBDBD;
border-radius: 50%;
color: #fff;
display: inline-block;
height: 32px;
margin-bottom: 4px;
line-height: 32px;
text-align: center;
width: 32px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
.stepbar .done:after {
background-color: #E65100;
}
.stepbar .done span {
background-color: #E65100;
}
<li>タグ内の<span>を丸印にします。バーはli:afterで指定します。
HTML
<div class="stepbar-row">
<ol class="stepbar">
<li class="done"><span>1</span><br />A</li>
<li class="done"><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
<li><span>5</span></li>
</ol>
</div>
<div class="stepbar-row">
<ol class="stepbar">
<li class="done"><span></span><br />1</li>
<li class="done"><span></span><br />2</li>
<li><span></span><br />3</li>
<li><span></span><br />4</li>
<li><span></span><br />5</li>
</ol>
</div>
<span>の後に<br />を入れ、文字を記述することで丸印の下に文字を表示できます。




[…] 丸形ステップバー2 […]