Bootstrapでモーダル表示時にエラーが発生する場合の解決方法
Bootstrap v5.0でモーダル表示しようとした時に次のようなエラーが発生する場合の解決方法。
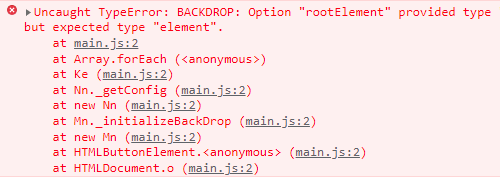
Uncaught TypeError: BACKDROP: Option "rootElement" provided type "null" but expected type "element".
BootstrapとjQueryをwebpackしたファイルを使った場合に発生するようです。CDNでは発生しませんでした。
webpackを使ったファイルの作成はこちら - webpackでBootstrapをまとめる。
そもそもBootstrap v5.0ではjQueryが不要なため、本記事の解決方法が正しくない可能性があります。
エラーが発生するコード
/js/main.jsがwebpackしたファイルです。
main.html
<!doctype html>
<html>
<head>
<meta charset="charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test page</title>
<script src="/js/main.js"></script>
</head>
<body>
<div class="m-2">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">モーダルを開く</button>
</div>
<div class="modal" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">モーダル</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>コンテンツ</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
</body>
</html>
画面

エラーログ

解決方法
/js/main.jsを読み込んでいるタグでasync="async"を記述します。async="async"を付けることでスクリプトの読み込みとページの読み込みが順番ではなく、同時に行われます。
<script src="/js/main.js" async="async"></script>

なんで非同期の読み込みにすると解決するのかは分かっていないんですけどね(;'∀')
webpackしたことで変数名などが変わるので同期では駄目なのかな?
