CakePHPにBootstrapを適用する
Bootstrapを使うと、レスポンシブ対応のスタイルシートなどを自分で用意しなくてもすぐにサイトの開発が行えます。
本記事はBootstrapをダウンロードしてCakePHPに適用する手順になります。
Bootstrapのダウンロードと配置
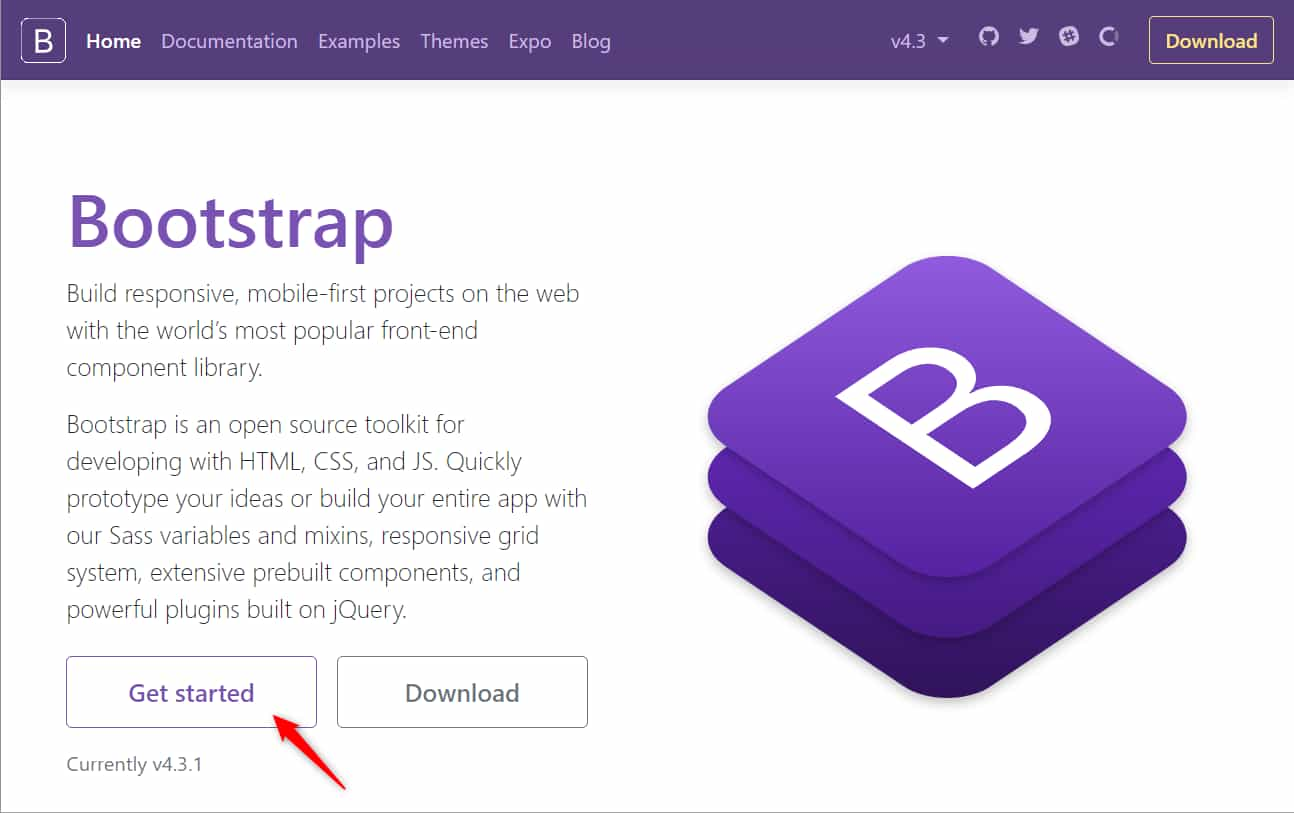
- Bootstrapから、Get Startedボタン

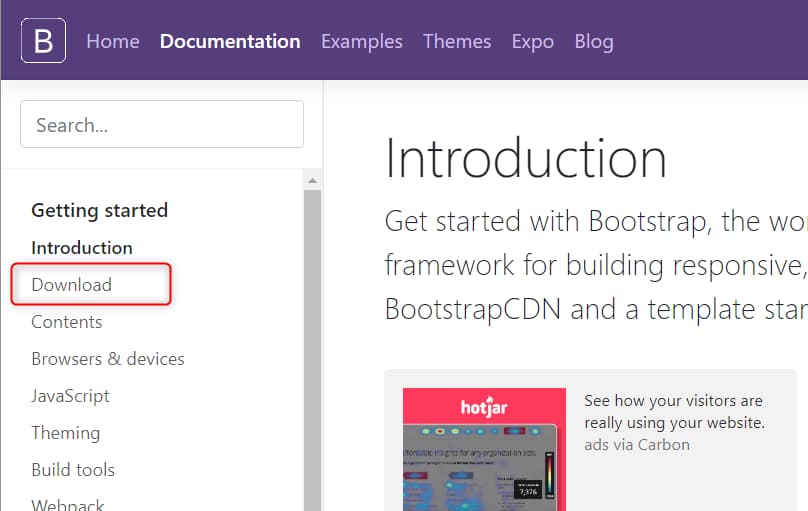
- Download

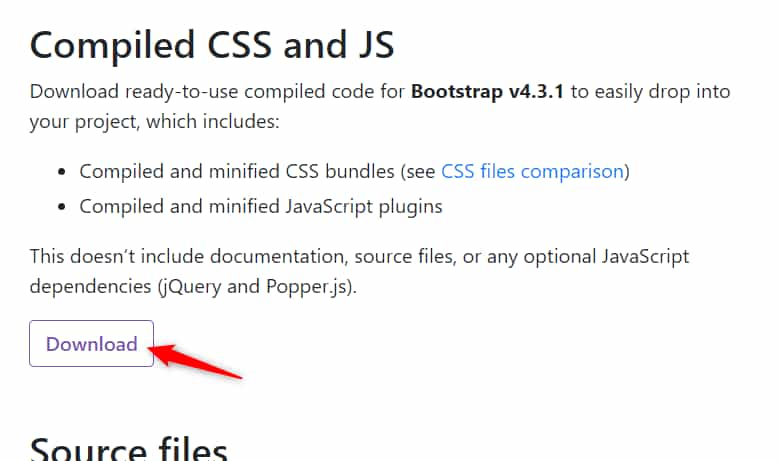
- Compiled CSS and JS>Downloadボタン

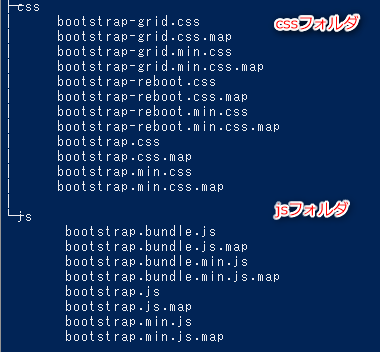
- ダウンロードしたファイルを解凍すると、以下のような配置になっています
これらをCakePHPに配置します
- cssフォルダの中身を
\{CakePHPプロジェクト}\webroot\cssにコピーします - jsフォルダの中身を
\{CakePHPプロジェクト}\webroot\jsにコピーします
- cssフォルダの中身を
jQueryのダウンロードと配置
次にjQueryをダウンロードします。
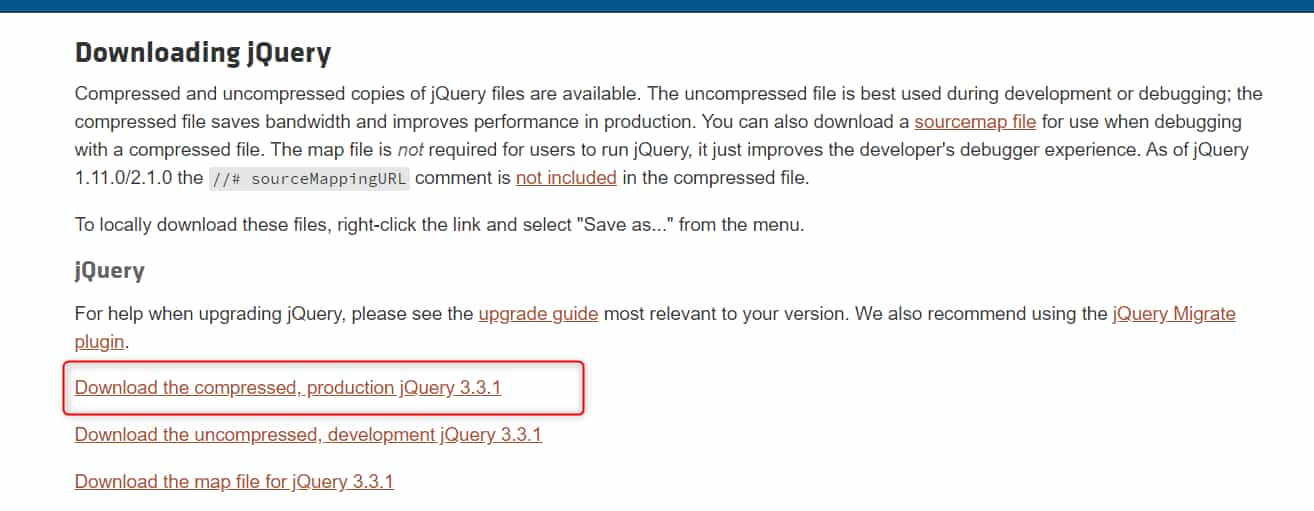
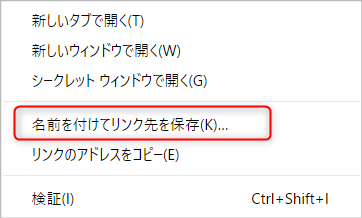
- jQueryのDownloadページから、任意のダウンロードリンクを右クリック
今回は「Download the compressed, production jQuery 3.3.1」を使用しました
- 名前を付けてリンク先を保存(K)...

- ダウンロードしたファイル(
jquery-3.3.1.min.js)を\{CakePHPプロジェクト}\webroot\jsにコピーします
CakePHPでの使用方法
ビュー(.ctpファイル)の<head>要素にCSSとJavaScriptファイルの読み込みを指定します。
<!-- Bootstrap の CSS -->
<?= $this->Html->css('bootstrap.min.css') ?>
<!-- jQuery -->
<?= $this->Html->script('jquery-3.3.1.min.js') ?>
<!-- Bootstrap の JS -->
<?= $this->Html->script('bootstrap.min.js') ?>
これでビューなどからBootstrapが利用できるようになります。
