Flexboxレイアウトで文字列が折り返さない場合の解決方法
Flexboxを使用してレイアウトした際、flex-basis: auto;の中にある文字列の自動改行が効きません。
以下は現象とその解決方法になります。
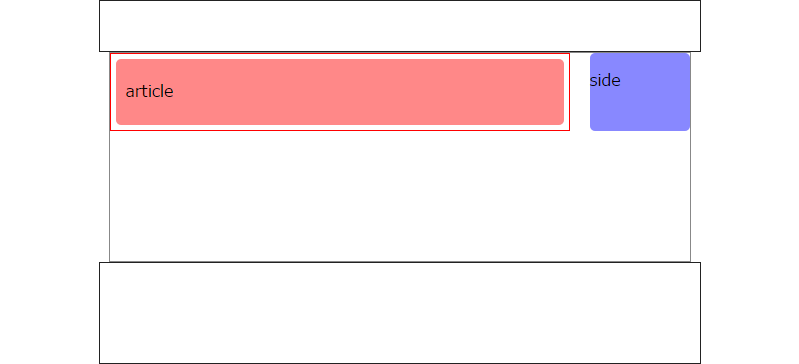
下記はFlexboxを使用したサンプルとその表示になります。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
main, article, aside, header, footer, nav, section {
display: block;
}
html,
body {
height: 100%;
}
body {
margin: 0;
word-wrap: break-word;
overflow-wrap: break-word;
}
.verticalFlexRole {
height: 100%;
display: flex;
flex-direction: column;
}
.horizontalFlexRole {
width: 100%;
display: flex;
flex-flow: row nowrap;
}
header, footer {
width: 600px;
margin: 0 auto;
border: 1px solid #222;
}
header {
flex: 0 0 50px;
}
footer {
flex: 0 0 100px;
}
main {
flex: 1 0 auto;
width: 580px;
margin: auto;
border: 1px solid #888;
}
#main {
flex: 1 0 auto;
border: 1px solid #f00;
padding: 5px;
}
#main article {
padding: 5px 10px;
border-radius: 5px;
border: 0;
background: #f88;
}
#sidebar {
flex: 0 0 100px;
margin: 0 0 0 20px;
border-radius: 5px;
background: #88f;
}
article p, aside p {
word-break: break-all;
}
</style>
</head>
<body>
<div class="verticalFlexRole">
<header>
</header>
<main>
<div class="horizontalFlexRole">
<div id="main">
<article>
<p>article</p>
</article>
</div><!-- /#main -->
<div id="sidebar">
<aside>
<p>side</p>
</aside>
</div><!-- /#sidebar -->
</div><!-- /.horizontalFlexRole -->
</main>
<footer>
</footer>
</div><!-- /.verticalFlexRole -->
</body>
</html>

この時点では正常に表示されています。ここで、86行目と91行目(下記では94行目)の内容を以下のように変更してみます。
<article>
<p>
article article article article article
article article article article article
</p>
</article>
</div><!-- /#main -->
<div id="sidebar">
<aside>
<p>side side side side side side side</p>
</aside>

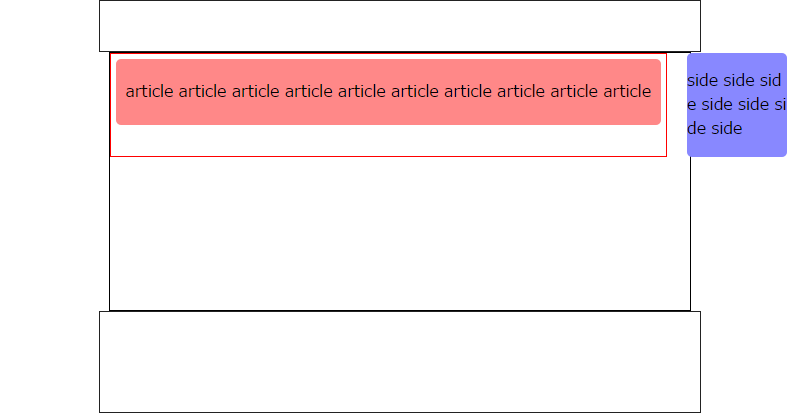
折り返して欲しい文字列が折り返されず、BOXの幅が広がってしまいました。
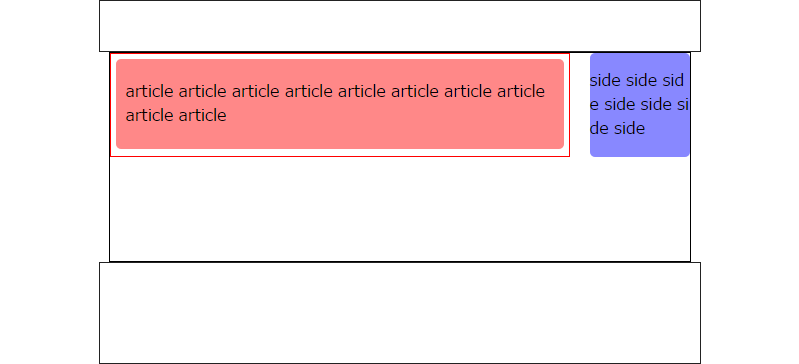
解決方法
flex-basisを指定しない
flex: 1 0 auto;をflex: 1;とする。
Chromeなどはこれで回避可能ですが、IEで想定した表示にならないケースが出てくるかもしれません。
widthを指定する
main {
min-height: 10vh; /* Required to use word-break on "flex-basis: auto;". (IE11) */
flex: 1 0 auto;
width: 580px;
margin: auto;
border: 1px solid #000;
}
#main {
width: 0; /* Required to use word-break on "flex-basis: auto;". */
flex: 1 0 auto;
border: 1px solid #f00;
padding: 5px;
}

55行目だけでもChormeやEdgeでは対応できるのですが、IE11で高さがおかしなことにことになります。そのため47行目を追加しています。

