OpenSSLを使って自己署名証明書を作成する
OpenSSLを使って自己署名証明書を作成する手順です。サーバ証明書やルート証明書、Chromeで信頼させる場合などで少しづつ手順が異なるので覚え書き。 本記事の環境は次のとおりです。
- Ubuntu 20.04.2 LTS
- OpenSSL 1.1.1f
自己署名証明書を作成する
まず、サイトをSSL化するための証明書を作成する一番簡単な方法です。次のようなコマンドを実行することで、SSL通信用の自己署名証明書を作成できます。
openssl genrsa -out server-key.pem 2048
openssl req -batch -new -key server-key.pem -out server-csr.pem -subj "/C=JP/ST=OSAKA/L=OSAKA/O=SAMPLE CORP/OU=DEV1/CN=192.168.0.8"
openssl x509 -req -in server-csr.pem -out server-crt.pem -signkey server-key.pem -days 366 -sha256パスフレーズ付き
パスフレーズを設定したい場合はopenssl genrsaの指定を次のようにします。実行するとパスワードの入力を求められます。
openssl genrsa -aes256 -out ca-key.pem 2048CSRの確認コマンド
openssl req -text -noout -in <CSR>CRTの確認コマンド
openssl x509 -text -noout -in <CRT>Chromeで信頼されたサイトにする (CAなし)
上記の証明書ではChromeで信頼されたサイトになりません。Chromeで信頼されたサイトに登録するため、SAN(Subject Alternative Name)を設定した自己署名証明書を作成します。
また、Chormeインポート用の証明書も作成します。
- ホスト名を記述したテキストファイル(san.txt)を作成し、内容を次のように記述する
san.txtsubjectAltName = DNS:sample.local - OpenSSLのコマンドを使って自己署名証明書を作成する
openssl genrsa -out server-key.pem 2048 openssl req -batch -new -key server-key.pem -out server-csr.pem -subj "/C=JP/ST=OSAKA/L=OSAKA/O=SAMPLE CORP/OU=ALL/CN=sample.local" openssl x509 -req -in server-csr.pem -out server-crt.pem -signkey server-key.pem -days 366 -sha256 -extfile san.txt - Chromeインポート用に証明書を変換する(拡張子指定でインポートできるようになるだけで、中身は同じもの)
openssl x509 -in server-crt.pem -out server-crt.cer - 作成したserver-crt.cerをChromeで「信頼されたルート証明機関」にインポートする(詳細な手順は本記事の「ChromeにCA証明書を信頼させる手順」を参照)
- Chromeを再起動する
参考
CA証明書とサーバ証明書を作成する
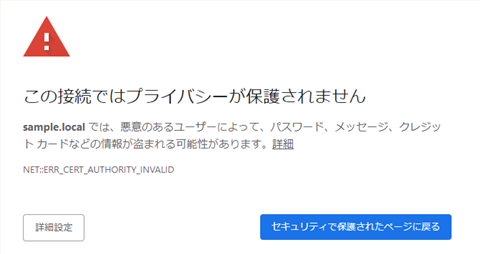
CA証明書を作成し、そこからサーバ証明書を発行する方法です。この方法で作成した自己署名証明書は、Chromeで次のようなプライバシーエラーを表示しないようにしたり、iOS(記載の手順はiPad)でも信頼済みにすることができます。

準備
- /etc/ssl/openssl.cnfを作業フォルダに任意の名称(今回はmyopenssl.cnf)でコピーする
cp /etc/ssl/openssl.cnf ./myopenssl.cnf - 内容を環境に合わせて書き換える(今回は次のように書き換え)
- certificate
- 修正前
certificate = $dir/cacert.pem # The CA certificate - 修正後
certificate = $dir/certs/ca-crt.pem # The CA certificate
- 修正前
- private_key
- 修正前
private_key = $dir/private/cakey.pem# The private key - 修正後
private_key = $dir/private/ca-key.pem# The private key
- 修正前
- certificate
-
次のディレクトリを作成する
- demoCA
- demoCA/certs
- demoCA/crl
- demoCA/newcerts
- demoCA/private
- server
mkdir demoCA mkdir demoCA/certs mkdir demoCA/crl mkdir demoCA/newcerts mkdir demoCA/private mkdir server - demoCA/serialファイルを作成し、内容をテキストで
01と記述する - demoCA/index.txtファイルを作成する。内容は空
- demoCA/index.txt.attrファイルを作成する。内容は空
dirの値も書き換えてください。CA証明書の作成
作業ディレクトリ(demoCAのひとつ上)で以下のコマンドを実行することで、CA証明書を作成できます。-subjの部分は自身の環境に置き換えてください。
export OPENSSL_CONF=myopenssl.cnf
openssl genrsa -out ./demoCA/private/ca-key.pem 2048
openssl req -new -key ./demoCA/private/ca-key.pem -out ./demoCA/certs/ca-csr.pem -subj "/C=JP/ST=OSAKA/L=OSAKA/O=SAMPLE CORP/OU=ALL/CN=sample.local"
openssl ca -in ./demoCA/certs/ca-csr.pem -out ./demoCA/certs/ca-crt.pem -selfsign -extensions v3_caiPadにCA証明書を信頼させる手順
次のコマンドを実行して、デバイスへインポートするCA証明書を作成します。
openssl x509 -outform deer -in ./demoCA/certs/ca-crt.pem -out ./demoCA/certs/ca-crt-ios.cer作成した証明書を何らかの方法でデバイスに取り込みます。
メールで証明書を送った場合
- 受信メールから添付ファイルを選択

- 閉じる

CA証明書を信頼設定する
- 設定>プロファイルがダウンロード…
- インストール
- 端末のパスコードを入力
- インストール
- 完了
- 設定>一般>情報
- 証明書信頼設定
- 対象のドメインを有効にする
- 続ける
ChromeにCA証明書を信頼させる手順
次のコマンドを実行して、ChromeへインポートするCA証明書を作成します。
openssl x509 -in ./demoCA/certs/ca-crt.pem -out ./demoCA/certs/ca-crt.cer-
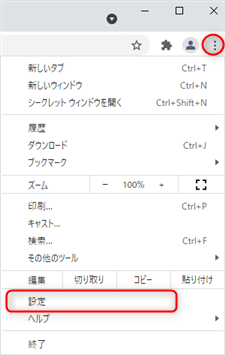
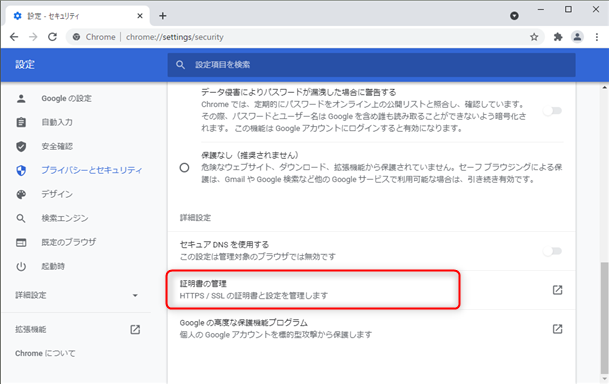
Chromeの設定を開く

-
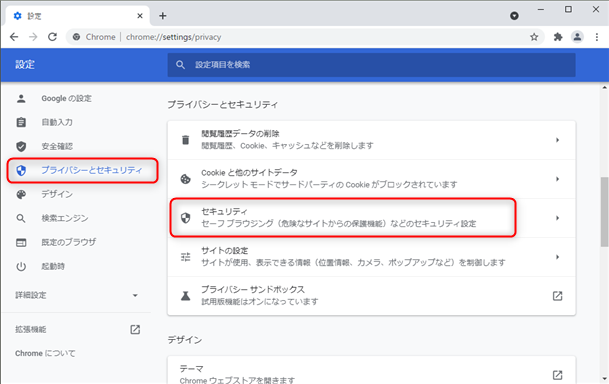
プライバシーとセキュリティ>セキュリティ

-
証明書の管理

-
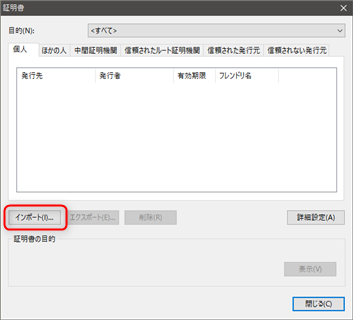
インポートボタン

-
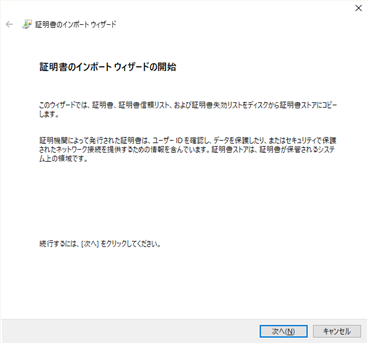
次へボタン

-
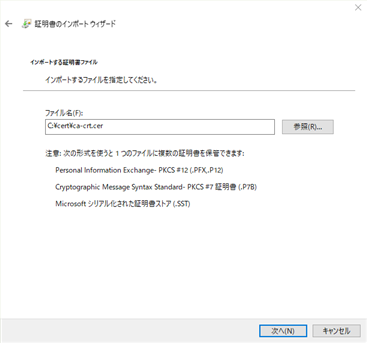
作成したca-crt.cerを選択し、次へボタン

-
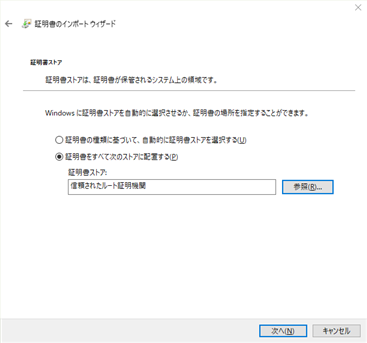
証明書をすべて次のストアに配置する>参照ボタン>信頼されたルート証明機関を選択>次へボタン

-
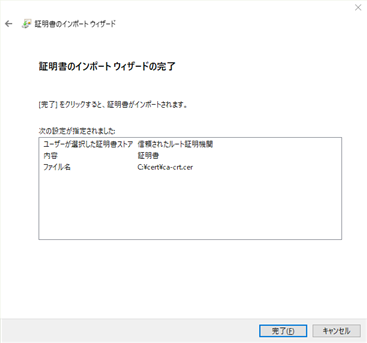
完了ボタン

-
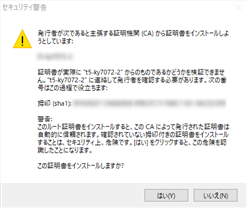
はい

-
証明書ダイアログ>信頼されたルート証明機関に追加した発行先があることを確認
-
Chromeを再起動する
CA証明書からサーバ証明書を作成
事前に作成していたserverディレクトリにサーバ証明書を作成します。
作成した証明書をサーバサイドのプログラムで利用します。
openssl genrsa -out ./server/server-key.pem
openssl req -new -key ./server/server-key.pem -out ./server/server-csr.pem -subj "/C=JP/ST=OSAKA/L=OSAKA/O=SAMPLE CORP/CN=sample.local"
openssl ca -in ./server/server-csr.pem -out ./server/server-crt.pem -days 366 -extfile san.txtハマったポイントです。
openssl caにするのが大事export OPENSSL_CONF=myopenssl.cnfを実行した状態で作成する-subjがCA証明書と一致の場合、エラーになる
(ここでは、OU=ALLを指定していない)
証明書の期限を確認する
作成した証明書の期限を確認するには、次のコマンドを実行します。
openssl x509 -noout -subject -dates -in ./ca-crt.cer
openssl x509 -noout -dates -in ./ca-crt.cer-noout- エンコードされた証明書を表示しない-subject- サブジェクトを表示-dates- 開始、終了日を表示
証明書を更新する
証明書の期限などを更新する場合の手順です。
- 使用する(=生成時と同じ)Configを指定する
export OPENSSL_CONF=myopenssl.cnf - 今の証明書CRTを無効にする(同じサブジェクトが使えないため)
openssl ca -revoke ./demoCA/certs/ca-crt.pemindex.txtの内容に(R)が付く
R 230330012428Z 231129072933Z 01 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/OU=ALL/CN=sample.local V 230331075234Z 02 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/CN=sample.local demoCA/index.txt (END) - 新しく証明書CRTを作成する
openssl ca -in ./demoCA/certs/ca-csr.pem -out ./demoCA/certs/ca-crt.pem -selfsign -extensions v3_ca - インポート用を作成する(新規と同じ)
openssl x509 -outform deer -in ./demoCA/certs/ca-crt.pem -out ./demoCA/certs/ca-crt-ios.cer openssl x509 -in ./demoCA/certs/ca-crt.pem -out ./demoCA/certs/ca-crt.cer -
サーバ証明書を更新する
openssl ca -revoke ./server/server-crt.pem openssl ca -in ./server/server-csr.pem -out ./server/server-crt.pem -days 365 -extfile san.txt※同じくindex.txtの中身が変わる
R 230330012428Z 231129072933Z 01 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/OU=ALL/CN=sample.local R 230331075234Z 231129073431Z 02 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/CN=sample.local V 241128073245Z 03 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/OU=ALL/CN=sample.local V 241128073515Z 04 unknown /C=JP/ST=OSAKA/O=SAMPLE CORP/CN=sample.local demoCA/index.txt (END)


