mediasoup (WebRTC SFU)のインストール手順
WebRTC SFUも自前で実装となると難しいですが、mediasoupというOSS(オープンソースソフトウェア)を使用すれば比較的簡単に実装できます。
mediasoupの使い方は長くなるので、本記事ではmediasoupのインストールとビルド手順を紹介します。
Ubuntu の場合
mediasoup v3 Installationを参考にして、インストールを行います。
必要パッケージのインストール
まず、下記のモジュールがインストールされていることを確認します。インストールされていない場合はインストールしてください。
必要なバージョンは上記サイトに記載があります。
本記事作成時の私のバージョンは次の通りです。
- node - 14.16.1
- python3 - 3.8.10
- make - 4.2.1
- gcc - 9.3.0
- g++ - 9.3.0
make と gcc
コマンドでmake --versionと入力し、バージョンが表示されない場合、次のコマンドでmakeをインストールします。
コマンドでgcc --versionと入力し、バージョンが表示されない場合、次のコマンドでgccをインストールします。
sudo apt install build-essential
g++
コマンドでg++ --versionと入力し、バージョンが表示されない場合、次のコマンドでg++をインストールします。
sudo apt install g++
Python のバージョン確認
インストールされているPythonのバージョンを確認します。
次のコマンドを入力し、バージョンが表示されればpython2がインストールされています。
python --version
python3がインストールされている場合は、python --versionではなくpython3 --versionでバージョンが表示されます。
python3 --version
python3.9がインストールされている場合は、python3.9 --versionでバージョンが表示されます。
python3.9 --version
mediasoup のインストール
任意のフォルダを作成し次のコマンドで初期化します。
npm init
次のコマンドを実行してmediasoupをインストールします。(時間が掛かります)
PYTHON=python3 npm install mediasoup@3
python3.9がインストールされている場合は、コマンドを次のようにします。
PYTHON=python3.9 npm install mediasoup@3
python2の場合はコマンドを次のようにします。
npm install mediasoup@3
mediasoup-client のインストールとビルド
クライアントサイドで使用するmediasoup-clientは事前にビルドしておき、使用するページで読み込みます。
- 次のコマンドを実行して
browserifyをインストールする
npm install browserify -D - 次のコマンドを実行して
mediasoup-clientをインストールする
npm install mediasoup-client@3 -D browserifyを使ってmediasoup-clientをビルドする
ここでは、public/jsディレクトリにビルドしたファイルを格納する
mkdir public mkdir public/js node_modules/browserify/bin/cmd.js node_modules/mediasoup-client/lib/index.js -s MediasoupClient -o public/js/mediasoup-client.js
生成されたpublic/js/mediasoup-client.jsをscriptタグで読み込むとMediasoupClientが利用できるようになります。
Windows の場合
あらかじめ、必要なアプリケーションをインストールします。
本記事作成時の私のバージョンは次の通りです。
- Windows10
- Python - 3.10.4
- MinGW - 6.3.0
MinGW のインストール
- MinGW - Minimalist GNU for Windowsをブラウザで開く
- Files>Installer>mingw-get-setup.exeをダウンロードする
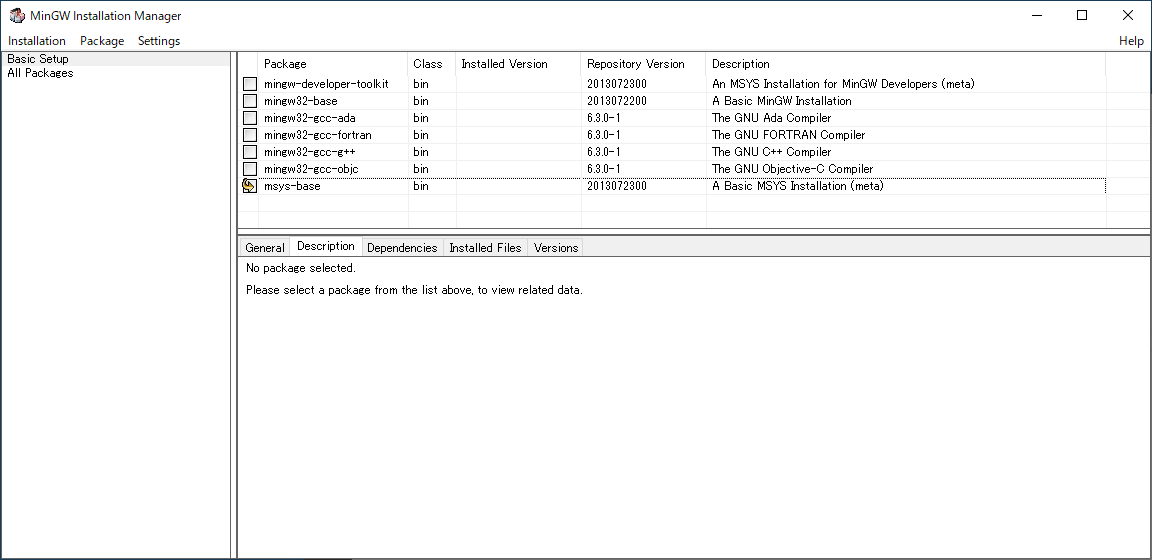
- ダウンロードしたmingw-get-setup.exeを実行し、MinGWをインストールする
Basic Setup>msys-baseのみでOK チェック後、Installation>Apply ChangesでApplyボタン
チェック後、Installation>Apply ChangesでApplyボタン
- 環境変数
PATHにmake.exeへのパス(例:C:\MinGW\msys\1.0\bin)を追加する
Python 関係
アプリ実行エイリアスの変更
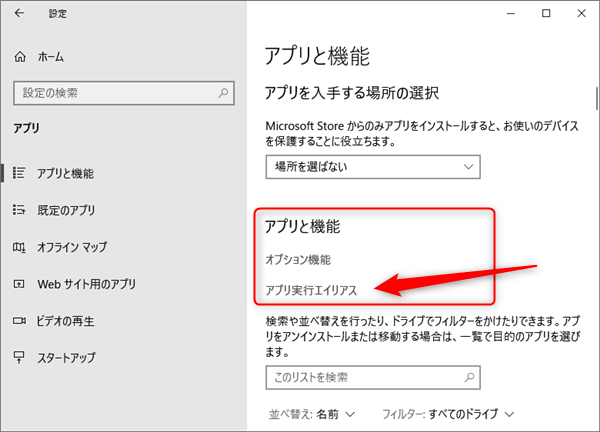
- Windowsの設定>アプリ
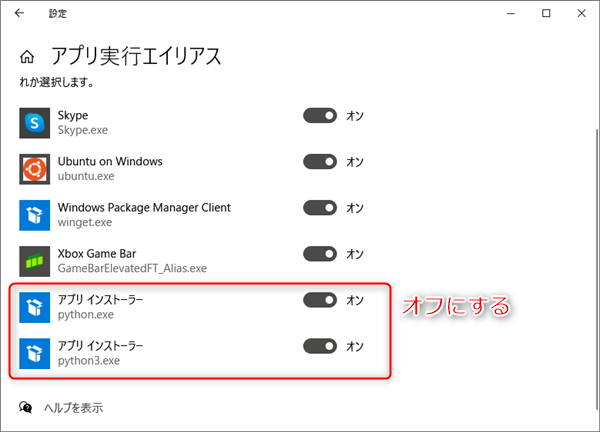
- アプリと機能>アプリ実行エイリアス

- python.exe/python3.exe関係をオフにする

Python のインストール
Pythonをインストールします。Microsoft Storeのものだとmediasoupがうまくインストールできなかったので、インストーラーからのインストールをお勧めします。
Pythonと一緒にpipも必要です。
環境変数PATHに以下を追加します。(C\Python3にPythonをインストールした場合)
- C\Python3
- C\Python3\Scripts
mediasoup のインストール
任意のフォルダを作成し次のコマンドで初期化します。
npm init
次のコマンドを実行してmediasoupをインストールします。(時間が掛かります)
npm install mediasoup@3
mediasoup-client のインストールとビルド
クライアントサイドで使用するmediasoup-clientは事前にビルドしておき、使用するページで読み込みます。
- 次のコマンドを実行して
browserifyをインストールする
npm install browserify -D - 次のコマンドを実行して
mediasoup-clientをインストールする
npm install mediasoup-client@3 -D browserifyを使ってmediasoup-clientをビルドする
ここでは、public/jsディレクトリにビルドしたファイルを格納するmkdir public mkdir public\js node node_modules\browserify\bin\cmd.js node_modules\mediasoup-client\lib\index.js -s MediasoupClient -o public\js\mediasoup-client.js
生成されたpublic/js/mediasoup-client.jsをscriptタグで読み込むとMediasoupClientが利用できるようになります。

mediasoup-client 3.9.2までは正常にbundleできていましたが、3.9.3以降 下記エラーになってしまいます
何が原因なのか解らずです
node_modules/browserify/bin/cmd.js node_modules/mediasoup-client/lib/index.js -s MediasoupClient -o public/js/mediasoup-client.js
Error: Parsing file /jwc_Webinar/node_modules/mediasoup-client/lib/handlers/Chrome111.js: visitor[(override || node.type)] is not a function
自分の環境
server ubuntu-server Linux 6.8.0-63-generic
node v22.17.0
browserify” 17.0.1
mediasoup-client 3.12.5