WP Code Highlight.jsの導入手順|WordPressプラグイン
当サイトではCrayon Syntax Highlighterを利用しているのですが動作が重いようです。
またGoogle Chromeでコピー操作がデフォルトでブロックされてたり・・・
調べたところ、WP Code Highlight.jsというプラグインが良さそうだっため、インストールしてみました。
インストール手順
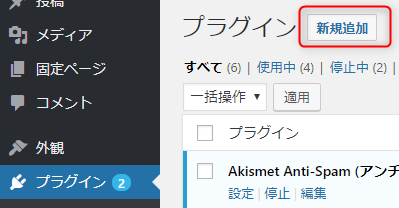
- サイドメニュー>プラグイン>新規作成ボタン

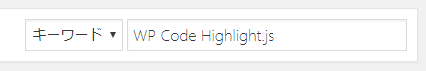
- キーワードにWP Code Highlight.jsを入力

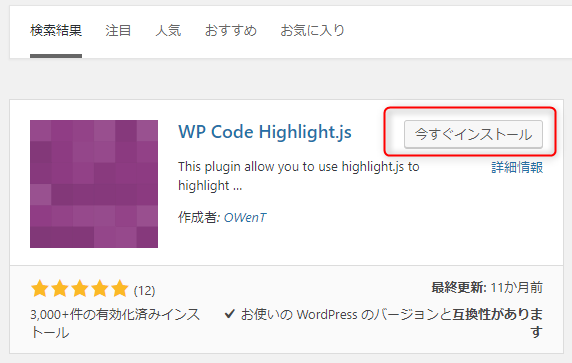
- 検索結果のWP Code Highlight.js>今すぐインストールボタン

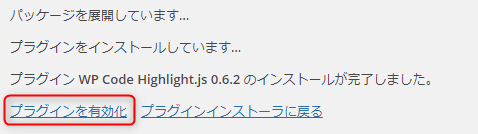
- インストール完了画面でプラグインを有効化
 ここで有効化しなかった場合は、
ここで有効化しなかった場合は、
サイドメニュー>プラグイン>WP Code Highlight.js>有効化
設定
WP Code Highlight.js の設定
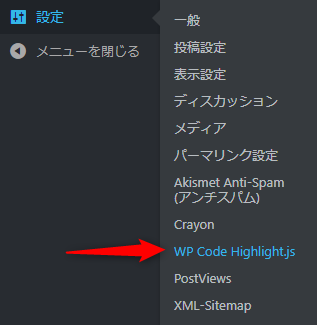
- [order]サイドメニュー>設定>WP Code Highlight.js

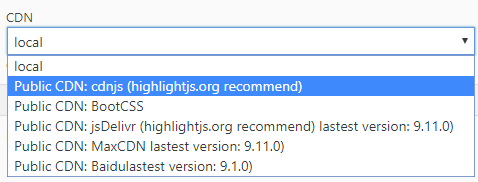
- CDNは「Public CDN: cdnjs (highlightjs.org recommend)」を選択

- Package>Common(CDNをlocal以外にするとCommonになる)
Otherは必要ならチェック - Color Schemehighlight.js demoを参考に任意のものを選択
ここでは「Atelier Heath Dark」選択 - Highlight.js Option:何もしない
- You can add some additional CSS rules for better display:何もしない
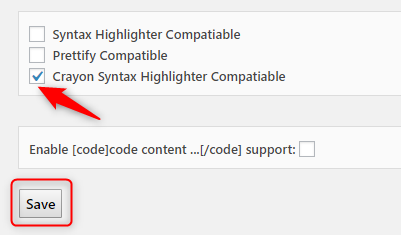
- Crayon Syntax Highlighterを使っていたので、Crayon Syntax Highlighter Compatiableにチェック
- Enable [code]code content ...[/code] support:チェックしない
- Saveボタン

Crayon Syntax Highlighter を無効化
- サイドメニュー>プラグイン>Crayon Syntax Highlighter>停止

- 必要に応じて、停止後削除
上手く表示されない場合
ここまでやったのですが、現在使用中のテーマ(Giraffe Child)では正しく表示されませんでした。
試しに別テーマにしたところ、正しく表示されたので、正しく表示されない場合はテーマを変えて試してみてください。
また、CSSにて以下のようなstyleを指定していると、一部のフォント色が期待した色になりませんでした。
* {
color: var(--primary-text);
font-family: 'Noto Sans JP', sans-serif;
}
この場合、以下のように変更すると期待した色になります。
*:not(pre > code) {
color: var(--primary-text);
font-family: 'Noto Sans JP', sans-serif;
}
同様に、preやcodeにstyleを指定している場合も気を付けてください。

