コメント一覧のページ送りリンクを追加する|WordPressテーマ作成
コメント一覧のページ送りリンクはpaginate_comments_links()をコールして出力することができます。
基本的な構成や、パラメータはthe_posts_pagination()と同じです。
但し、comments_template()からコールされるファイル(デフォルトはcomments.php)に記述する必要があります。
記述例
<?php
$args = array(
'mid_size' => 1,
'prev_text' => __( 'PREV' ),
'next_text' => __( 'NEXT' ),
);
paginate_comments_links( $args );
?>
記述例に対する HTML の出力例
<div class="paginate-links">
<a class="prev page-numbers" href="#/comment-page-3#comments">PREV</a>
<a class='page-numbers' href='#/comment-page-1#comments'>1</a>
<span class="page-numbers dots">…</span>
<a class='page-numbers' href='#/comment-page-3#comments'>3</a>
<span aria-current='page' class='page-numbers current'>4</span>
<a class='page-numbers' href='#/comment-page-5#comments'>5</a>
<a class="next page-numbers" href="#/comment-page-5#comments">NEXT</a>
</div>
スタイルシートのサンプル
.paginate-links {
border: 1px solid #BDBDBD;
font-size: 16px;
margin: 16px 0;
padding: 10px;
}
.prev,
.next {
background-color: #03A9F4;
color: #FFF;
}
.dots {
padding: 4px;
}
.current {
background-color: #1976D2;
color: #FFF;
}
a.page-numbers,
.current {
border: 1px solid #1976D2;
padding: 4px 10px;
}
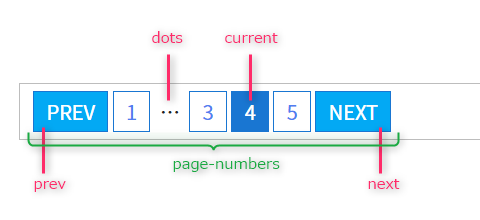
各クラスの場所