リスト画面のページ送りリンクを追加する|WordPressテーマ作成
投稿リスト(一覧画面)ではthe_posts_pagination()をコールしてページ送りのリンクを出力することができます。
記述例
<?php
$args = array(
'mid_size' => 1,
'prev_text' => __( 'PREV' ),
'next_text' => __( 'NEXT' ),
'screen_reader_text' => __( 'screen reader text' ),
);
the_posts_pagination( $args );
?>
または
<?php
the_posts_pagination( array(
'mid_size' => 1,
'prev_text' => __( 'PREV' ),
'next_text' => __( 'NEXT' ),
'screen_reader_text' => __( 'screen reader text' ), ) );
?>
パラメータのmid_sizeは現在のページの左右にそれぞれ表示するページ番号の数です。なお、最初と最後のページは必ず表示されます。
例)
'mid_size' => 2で10/20ページ目表示中の場合
1, ... 8, 9, 10, 11, 12, ... 20
が表示されます。
記述例に対する HTML の出力例
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">screen reader text</h2>
<div class="nav-links">
<a class="prev page-numbers" href="#/page/3/"></a>
<a class='page-numbers' href='#/'>1</a>
<span class="page-numbers dots">…</span>
<a class='page-numbers' href='#/page/3/'>3</a>
<span aria-current='page' class='page-numbers current'>4</span>
<a class='page-numbers' href='#/page/5/'>5</a>
<a class='page-numbers' href='#/page/6/'>6</a>
<a class="next page-numbers" href="#/page/5/"></a>
</div>
</nav>
スタイルシートのサンプル
.pagination {
background-color: #CEF;
border: 1px solid #BDBDBD;
margin: 16px;
}
.pagination .nav-links {
background-color: #BBDEFB;
border: 1px solid #BDBDBD;
margin: 2px;
font-size: 16px;
padding: 10px;
}
h2.screen-reader-text {
border: 1px solid #E91E63;
color: #E91E63;
}
.pagination .nav-links .dots {
padding: 4px;
}
.pagination .nav-links a.page-numbers,
.pagination .nav-links .current {
border: 1px solid #1976D2;
padding: 4px 10px;
}
.pagination .nav-links .current {
background-color: #1976D2;
color: #FFF;
}
.pagination .nav-links .prev,
.pagination .nav-links .next {
background-color: #03A9F4;
color: #FFF;
}
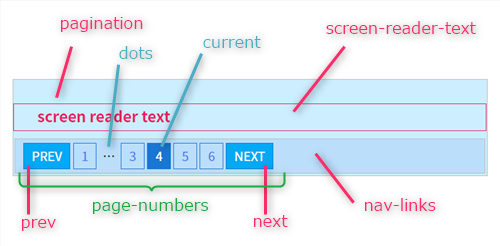
各クラスの場所