AlertDialogのリスト項目選択でダイアログを閉じないようにする|Android開発
AlertDialogでリストを表示した際、リストの項目選択でダイアログが閉じます。本記事では
- 項目選択でダイアログを閉じる方法
- 項目選択でダイアログを閉じない方法
- 項目選択でダイアログを閉じずにリスト項目を更新する方法
を紹介します。
項目選択でダイアログが閉じるコード
下記のようにAlertDialog.Builder.setItems()でDialogInterface.OnClickListenerを指定すると項目選択でダイアログが閉じます。
private String[] mmDialogItems;
private final DialogInterface.OnClickListener mItemSelectedListener = new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (mmDialogItems.length <= which) {
Log.e(TAG, "bab index");
return;
}
}
};
public void showDialog() {
mmDialogItems = new String[] { "one", "two", "three" };
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
.setItems(mmDialogItems, mItemSelectedListener) // これだとアイテム選択で閉じる
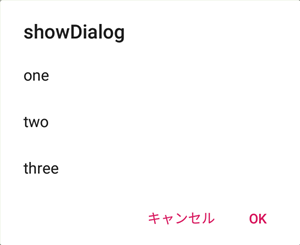
.setTitle("showDialog")
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.show();
}
項目選択で閉じるダイアログ

項目選択でダイアログを閉じないようにする
AlertDialog.Builder.setItems()で第2引数にnullを指定すると項目選択ではダイアログが閉じません。
項目のクリックリスナはListViewのsetOnItemClickListener()を使って設定します。
public void showDialog2() {
mmDialogItems = new String[]{ "one", "two", "three" };
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
.setItems(mmDialogItems, null)
.setTitle("showDialog2")
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
final AlertDialog dlg = builder.create();
dlg.getListView().setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
});
dlg.show();
}
この時、onItemClick()を以下のようにするとリストデータの入れ替えができます。
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mmDialogItems = new String[]{ "ONE", "TWO", "THREE" };
ListView listView = (ListView) parent;
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(getActivity().getApplicationContext(), android.R.layout.simple_list_item_1, mmDialogItems);
listView.setAdapter(arrayAdapter);
}
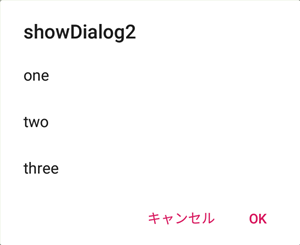
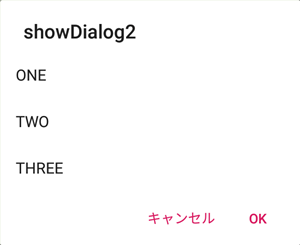
ただし、以下のようにリストデータ変更前とリストデータ変更後でスタイルが若干変わってしまいます。(項目文字列の開始座標が異なっています)
リストデータ変更前

リストデータ変更後

リストデータを変更してもスタイルが変わらないようにする
AlertDialog.Builder.setItems()の代わりにAlertDialog.Builder.setAdapter()を使ってリストデータを設定すればリストデータ変更前とリストデータ変更後でスタイルが同じになります。
public void showDialog3() {
mmDialogItems = new String[]{ "one", "two", "three" };
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(getActivity().getApplicationContext(), android.R.layout.simple_list_item_1, mmDialogItems);
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
.setAdapter(arrayAdapter, null)
.setTitle("showDialog3")
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
final AlertDialog dlg = builder.create();
ListView listView = dlg.getListView();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mmDialogItems = new String[]{ "ONE", "TWO", "THREE" };
ListView listView = (ListView) parent;
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(getActivity().getApplicationContext(), android.R.layout.simple_list_item_1, mmDialogItems);
listView.setAdapter(arrayAdapter);
}
});
dlg.show();
}
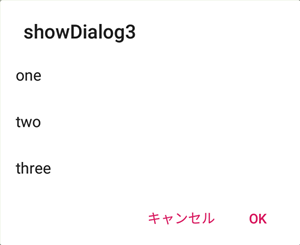
リストデータ変更前

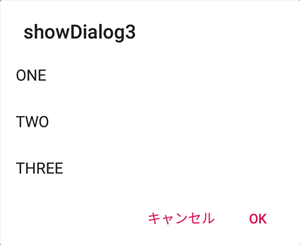
リストデータ変更後

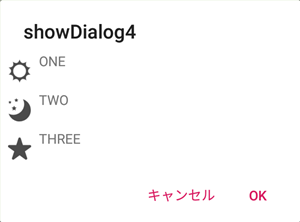
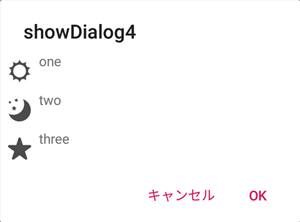
項目の表示をカスタマイズ
Adapterを使うので、リスト項目の表示もカスタマイズ可能です。
public void showDialog4() {
final int[] bmpIds = new int[] { R.drawable.icon1, R.drawable.icon2, R.drawable.icon3 };
mmDialogItems = new String[]{ "one", "two", "three" };
List<CustomData> array = new ArrayList<>();
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[0], mmDialogItems[0]));
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[1], mmDialogItems[1]));
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[2], mmDialogItems[2]));
CustomDataArrayAdapter arrayAdapter = new CustomDataArrayAdapter(getActivity().getApplicationContext(), R.layout.custom_list_item, array);
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity())
.setAdapter(arrayAdapter, null)
.setTitle("showDialog4")
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
final AlertDialog dlg = builder.create();
ListView listView = dlg.getListView();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mmDialogItems = new String[]{ "ONE", "TWO", "THREE" };
ListView listView = (ListView) parent;
List<CustomData> array = new ArrayList<>();
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[0], mmDialogItems[0]));
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[1], mmDialogItems[1]));
array.add(new CustomData(getActivity().getApplicationContext(), bmpIds[2], mmDialogItems[2]));
CustomDataArrayAdapter arrayAdapter = new CustomDataArrayAdapter(getActivity().getApplicationContext(), R.layout.custom_list_item, array);
listView.setAdapter(arrayAdapter);
}
});
dlg.show();
}
データクラスなどはこちらの記事と同じものを利用。
ListView のアイテムをカスタマイズする|Android開発
リストデータ変更前

リストデータ変更後