imgタグの下にできる隙間を消す
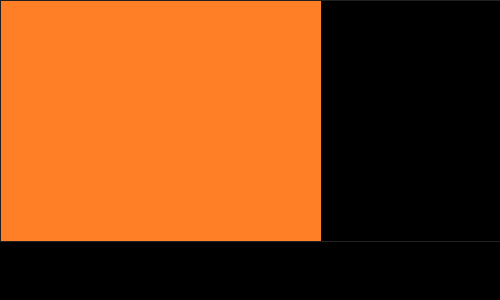
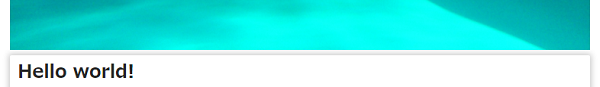
こんな感じでimgタグの下に隙間が出来てしまう場合の解決方法です。

css
img.attachment-full {
max-width: 100%;
height: auto;
margin: 0;
padding: 0;
}
html(抜粋)
<div class="home">
<img width="1632" height="1224" src="sample.jpg"
class="attachment-full wp-post-image" alt="" />
<article class="shadow-box">
<h2>Hello world!</h2>
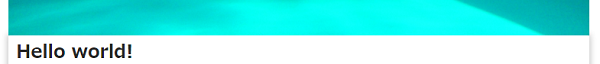
修正方法
imgタグがインライン要素(厳密には異なる)のため、現象が発生しています。
なので、下記のようにブロック要素を指定します。
css
img.attachment-full {
max-width: 100%;
height: auto;
display: block;
}

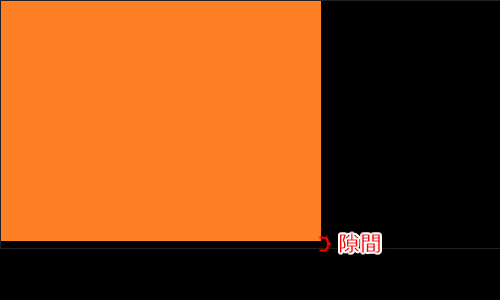
現象2
2020年07月14日追記
上記の方法でも隙間が消えないケースがありました。具体的には次のような構成のとき。display指定の入れ子が関係しているのかな?
<!doctype html>
<html>
<head>
<meta charset="charset=UTF-8" />
<style>
html,
body {
background-color: #000;
margin: 0;
}
#img-container {
border: solid 1px #212121;
display: block;
padding: 0;
}
.sample-image-class {
display: block;
height: 240px;
width: 320px;
}
</style>
</head>
<body>
<div id="img-container">
<div style="position: relative; display: inline-block;">
<img src="001.jpg" class="sample-image-class">
</div>
</div>
</body>
</html>

修正方法1
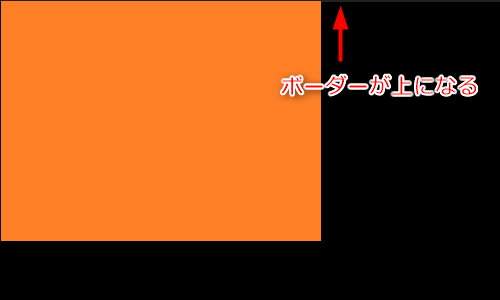
次のように外側のブロックの高さを0にすれば、隙間はなくなります。ただし、ボーダー指定があるとボーダーが内側のブロックを囲んでくれません。
#img-container {
border: solid 1px #212121;
display: block;
height: 0;
padding: 0;
}

修正方法2
ボーダーを指定したい場合は、次のように外側のブロックの高さを内側のブロックと同じにすることで隙間がなくなります。
#img-container {
border: solid 1px #212121;
display: block;
height: 240px;
padding: 0;
}