アコーディオンメニューの作り方
ウェブサイトで折りたたみできるメニュー(アコーディオンメニュー)の作り方です。JQueryを使う方法とスタイルシートのみで実現する方法の2パターン用意しました。
開閉のアイコンはFont Awesomeを使っています。
JQuery を使う
見出し(arrow-tab)クリック時に現在設定されている開閉のクラスを判定し、反対のクラスに置き換えることで開閉を行っています。同時にアイコンも差し替えます。
JavaScriptファイル
下記を記述したファイルをopenclose.jsという名前で保存します。
$(function(){
$('.arrow-tab').click(function(){
if ($(this).parent().hasClass('collapsed')) {
$(this).parent().removeClass('collapsed');
$(this).parent().addClass('expanded');
$(this).find('i').removeClass('fa-chevron-circle-down');
$(this).find('i').addClass('fa-chevron-circle-up');
fa-chevron-circle-down
} else {
$(this).parent().removeClass('expanded');
$(this).parent().addClass('collapsed');
$(this).find('i').removeClass('fa-chevron-circle-up');
$(this).find('i').addClass('fa-chevron-circle-down');
}
});
});
HTML ファイル
<head>に下記を追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="openclose.js"></script>
メニュー部分。
<div class="collapsed">
<div class="arrow-tab">
<p>Category<i class='fa fa-chevron-circle-down arrow'></i></p>
</div>
<ul>
<li>Category I</li>
<li>Category II</li>
</ul>
</div>
<div class="collapsed">
<div class="arrow-tab">
<p>Tag<i class='fa fa-chevron-circle-down arrow'></i></p>
</div>
<ul>
<li>Tag A</li>
<li>Tag B</li>
</ul>
</div>
スタイルシート
ul {
background-color: #fce4ec;
line-height: 32px;
margin:0;
padding-left: 32px;
width: 168px;
}
.arrow {
float: right;
padding-right: 2px;
padding-top: 2px;
}
.expanded ul {
display: block;
}
.collapsed ul {
display: none;
}
.arrow-tab {
background-color: #1976D2;
width: 200px;
}
p {
color: #FFF;
margin: 16px 0 0 0;
padding-left: 8px;
}
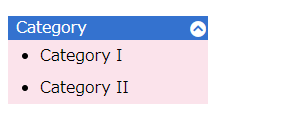
表示イメージ

スタイルシートのみ
非表示にしてあるcheckboxチェック・非チェックで開閉を行っています。見出し部分は<label>とし、クリック時の対象をcheckboxにします。
A ~ BのCSSセレクタ(~)はA以降にある兄弟(同階層)のBを表します。難点は見出しの数だけ#idが必要になることです。
HTML ファイル
<div class="menu-conainer">
<input id="menu-1-toggle" type="checkbox" />
<label for="menu-1-toggle" class="menu-title">Category<i class="arrow"></i></label>
<div id="openclose-menu-1">
<ul>
<li>Category I</li>
<li>Category II</li>
</ul>
</div>
</div>
スタイルシート
ul {
background-color: #fce4ec;
line-height: 32px;
margin:0;
padding-left: 32px;
width: 168px;
}
.arrow {
float: right;
padding-right: 2px;
padding-top: 2px;
}
.menu-conainer {
margin: 16px 0 0 0;
width: 200px;
}
.menu-title {
background-color: #1976D2;
color: #FFF;
display: block;
padding-left: 8px;
}
#menu-1-toggle {
display: none;
}
#openclose-menu-1 {
display: none;
}
#menu-1-toggle:checked ~ #openclose-menu-1 {
display: block;
}
#menu-1-toggle ~ label i:after {
content: "\f13a";
font-family: "Font Awesome 5 Free"; /* updated font-family */
font-weight: 900; /* solid */
font-style: normal;
}
#menu-1-toggle:checked ~ label i:after {
content: "\f139";
font-family: "Font Awesome 5 Free"; /* updated font-family */
font-weight: 900; /* solid */
font-style: normal;
}
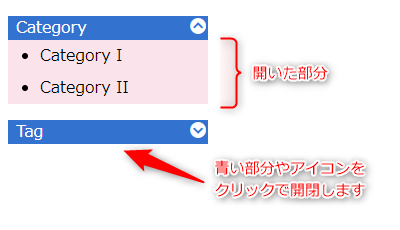
表示イメージ