Chart.jsを使ってWeb画面にグラフを描画する
Chart.jsを使って、Web画面にグラフを描画する方法です。
今回は、Node.jsで動作させます。
インストール
npm install chart.js -D
- node_modules/chart.js/distから次のファイルをクライアントが見える位置にコピーする
chart.umd.jschart.umd.js.map
- ビューのファイルから、スクリプトファイルを読み込む
<script src="/js/chart.umd.js""></script> - 以下の構文で、キャンバスにグラフを描画する
サンプル。new Chart(キャンバスエレメント、コンフィグ);configの内容については後述。const myChart = document.getElementById('myChart'); new Chart(myChart, config);
コンフィグ
コンフィグには以下の内容を記載する。
const config = {
type: グラフ種別,
data: データ,
options: オプション
}
type- グラフの種別を指定するdata- グラフのデータを指定する。複数のデータセットを指定可能options- オプション。以下の指定が可能responsive- レスポンシブ指定maintainAspectRatio- アスペクト比をキープするかどうか。横幅のみレスポンシブにしたい場合はfalseを指定するscales- y軸に情報を指定するplugins- プラグイン情報を指定するtitle- グラフのタイトル情報legend- グラフの凡例情報
各項目の詳細は、Chart.js Samplesにあります
data
dataにはグラフのデータを格納します。
labels- X軸の目盛りラベル配列datasets- データ系列の配列
const data = {
labels: [1, 2, 3, 4, 5, 6],
datasets: []
};
data.datasets
label- データ名data- 値の配列。データがない場合はundefinedを指定するborderWidth- 線の幅borderColor- 線の色backgroundColor- プロットする点の背景。配列で指定して各値ごとに色を指定も可能
data.datasets.push({
label: 'dataset1',
data: [20, 40, 60, 80, 100, 90],
borderWidth: 1,
borderColor: 'rgb(255, 99, 132)',
backgroundColor: 'rgba(255, 99, 132, .5)',
});
データなしを含む場合
data.datasets.push({
label: 'dataset2',
data: [undefined, 20, 5, 90, 60, 110],
borderWidth: 1,
borderColor: 'rgb(54, 162, 235)',
backgroundColor: 'rgba(54, 162, 235, .5)',
});
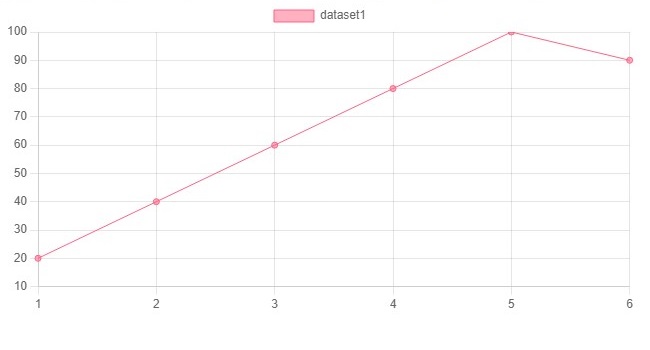
Lineチャート
typeにlineを指定します。
const config = {
type: 'line',
data: data,
options: {
scales: {
y: {
min: 10,
max: 100
}
}
}
};

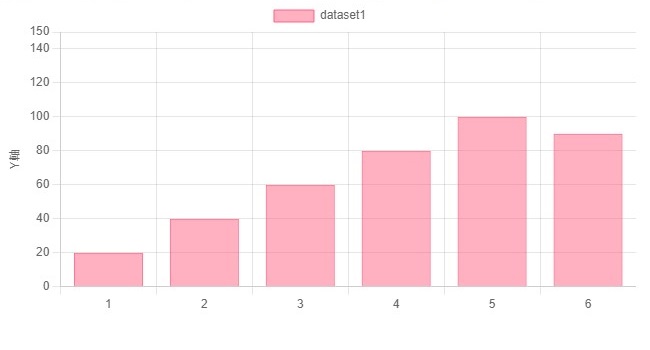
Barチャート
typeにbarを指定します。
const config = {
type: 'bar',
data: data,
options: {
scales: {
y: {
title: {
display: true,
text: 'Y軸'
},
min: 0,
max: 150
}
}
}
};

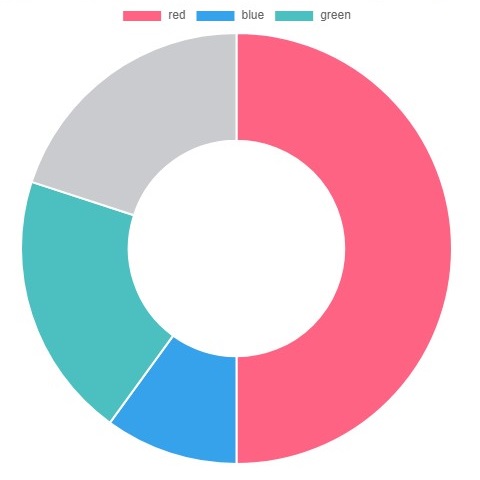
ドーナツ
typeにdoughnutを指定します。dataの合計を100%として、各割合で描画します。
const myChart = document.getElementById('myChart');
const data = {
labels: [
'red',
'blue',
'green'
],
datasets: []
};
data.datasets.push({
data: [5, 1, 2, 2], // 各値の合計を100%として割合で描画される
backgroundColor: [
'rgb(255, 99, 132)',
'rgb(54, 162, 235)',
'rgb(75, 192, 192)',
'rgb(201, 203, 207)', // その他
],
hoverOffset: 4,
cutout: '50%'
});
const config = {
type: 'doughnut',
data: data
};
new Chart(myChart, config);
datasetsを追加すると内部にドーナツが増えます。hoverOffsetはマウスオーバー時にグラフが浮き出る量、cutoutは中心の大きさを指定します。
dataとbackgroundColorにlabelsより多い値を追加することで、「その他」などを表現できます。

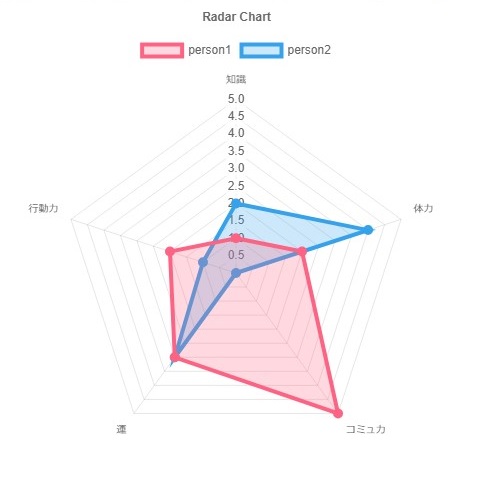
レーダーチャート
typeにradarを指定します。全データの最小値が中心の値になります。
const data = {
labels: ['知識', '体力', 'コミュ力', '運', '行動力'],
datasets: []
};
data.datasets.push({
label: 'person1',
data: [1, 2, 5, 3, 2],
borderWidth: 4,
borderColor: 'rgb(255, 99, 132)',
backgroundColor: 'rgba(255, 99, 132, .25)',
});
data.datasets.push({
label: 'person2',
data: [2, 4, 0, 3, 1],
borderWidth: 4,
borderColor: 'rgb(54, 162, 235)',
backgroundColor: 'rgba(54, 162, 235, .25)',
});
const config = {
type: 'radar',
data: data,
options: {
plugins: {
title: {
display: true,
text: 'Radar Chart'
}
}
}
};
new Chart(myChart, config);

Chart.jsでは、これら以外にも色々なグラフが描画できます。詳しくは、Chart.js Samplesを参照してください。
