EJSの使い方
ExpressのテンプレートエンジンEJSの使い方です。
EJSのインストール
npm install ejs
使い方
サーバサイド(抜粋)
viewsディレクトリにテンプレートファイルを置く場合。
/
- views
- main.ejs
- index.js
const express = require('express');
const app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.get('/', (request, response) => {
response.render('main', { name: 'dragon'});
});
クライアントサイド
<!doctype html>
<html>
<head>
<meta charset="charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test ejs</title>
</head>
<body>
<div>
<%= name %>
</div>
</body>
</html>
書式
変数の出力
<%= 変数名 %>
HTMLエスケープせずに出力
<%- 変数名 %>
サンプル
サーバサイド
const param = {
html: '改行のある<br />文字列',
}
response.render('main', param);
クライアントサイド
<div>
<%- html %>
</div>
<div>
<%= html %>
</div>
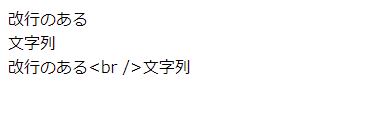
クライアントの表示

別ファイルの読み込み
<%- include('ファイル名', パラメータ ) %>
サンプル
<%- include('header', { title: "main page" } ) %>
<body>
<div>
include test.
</div>
</body>
</html>
header.ejs
<!doctype html>
<html>
<head>
<meta charset="charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
出力
<!doctype html>
<html>
<head>
<meta charset="charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>main page</title>
</head>
<body>
<div>
include test.
</div>
</body>
</html>
ループ
<% for %>の中にJavaScriptのループ処理を記述できます。
<% for (初期値; ループ継続条件; カウンタ変数の更新) { %>
// 処理.
<% } %>
<% for (let i = 0; i < history.length; i++) { %>
<%= history[i].datetime %><br />
<% } %>
や
<% for (let item of history) { %>
<%= item.datetime %><br />
<% } %>
出力
2022/7/7 15:12<br />
2022/7/7 15:13<br />
2022/7/7 15:14<br />
2022/7/7 15:16<br />
上記のように出力は1行ごとに改行コードが追加されます。これを抑制したい場合はループの終了タグを次のようにします。(末尾を-%>にする)
<% for (let item of history) { -%>
出力
2022/7/7 15:12<br />
2022/7/7 15:13<br />
2022/7/7 15:14<br />
2022/7/7 15:16<br />
条件判定
<% if (条件) { %>
//
<% } else { %>
//
<% } %>
サンプル
<% let historyNum = history.length; %>
<% if (historyNum < 10) num = 10; else if (historyNum > 20) num = 20; else num = historyNum; %>
scriptタグ内での使用
サーバから受け取った変数をクライアントの<script>タグ内で使う方法です。
数値や文字列であれば以下で取得可能です。
const id = "<%= id %>";
配列・オブジェクトの場合は、次のようにします。
<%= %>ではなく、<%- %>で指定します。<%= %>の場合、JSON.parse()でエラーとなります。
// rowsはオブジェクトの配列.
const rows = JSON.parse('<%- JSON.stringify(rows) %>');
for (let i = 0; i < rows.length; i++) {
console.log(${rows[i].id});
}
// rangeはオブジェクト.
const range = JSON.parse('<%- JSON.stringify(range) %>');
if (range.start) {
:
}
HTML内から関数をコールする方法
同一ファイルに関数がある場合
関数定義部分
<%
selectValue = (item) => {
return item.value;
}
%>
実行例
<% for (let i = 0; i < myList.length; i++) { %>
<p><%- selectValue(myList[i]) %></p>
<% } %>
別ファイルにある関数をコールする場合
関数定義側(select-value.ejs)
<%
selectValue = (item) => {
return item.value;
}
%>
呼び出し側
<%- include('./select-value') %>
<% for (let i = 0; i < myList.length; i++) { %>
<p><%- selectValue(myList[i]) %></p>
<% } %>
