バリデーション機能の使い方|Laravel
Laravelでは入力に対するバリデーション機能が用意されています。バリデーション機能を使うと入力チェックが簡単に行えたり、エラー時に前回入力値をフォームへ反映してくれるため非常に便利です。
個人的にはフォームへの前回入力値反映は開発コストが減るのでありがたいです。
バリデーションの使い方
バリデーションの構文は$this->validate()と、$request->validate()を使うパターンがあります。
$this->validate($request, ルール, [エラーメッセージ], [属性名]);
function execute(Request $request) {
$request->validate(ルール, [エラーメッセージ], [属性名]);
}
以下は実際に送信フォームのバリデーションを行うサンプルになります。
サンプルソース
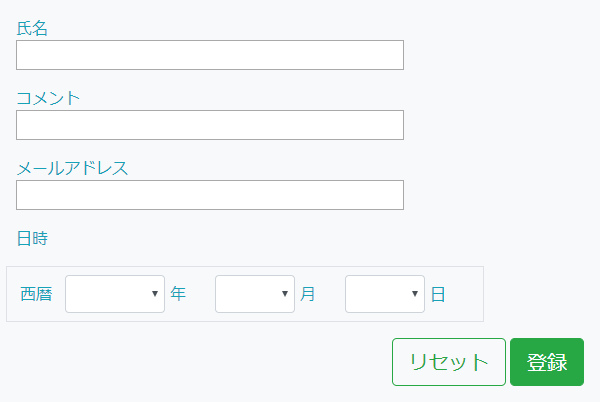
送信フォーム
<?= Form::open(['action' => 'ValidateSampleController@execute', 'method' => 'post']); ?>
<p>氏名<br /><?= Form::text('user_name', '', ['id' => 'user-name', 'size' => 50]); ?></p>
<p>コメント<br /><?= Form::text('comment', '', ['id' => 'comment', 'size' => 50]); ?></p>
<p>メールアドレス<br /><?= Form::text('email', '', ['id' => 'email', 'size' => 50]); ?></p>
<p>日時</p>
<div class="form-row">
<div class="form-group form-row border p-2">
{{ Form::label('label2', '西暦', ['class' => 'col-form-label w-50px']) }}
{{ Form::selectRange('regist_date[year]', 2019, 2020, '', ['placeholder' => '', 'class' => 'form-control w-100px']) }}
{{ Form::label('label3', '年', ['class' => 'col-form-label w-50px']) }}
{{ Form::selectRange('regist_date[month]', 1, 12, '', ['placeholder' => '', 'class' => 'form-control w-80px']) }}
{{ Form::label('label4', '月', ['class' => 'col-form-label w-50px']) }}
{{ Form::selectRange('regist_date[day]', 1, 31, '', ['placeholder' => '', 'class' => 'form-control w-80px']) }}
{{ Form::label('label5', '日', ['class' => 'col-form-label w-50px']) }}
</div>
</div>
<div class="text-right">
<?= Form::reset('リセット', ['id' => 'reset-button', 'class' => 'btn btn-outline-success btn-lg']); ?>
<?= Form::submit('登録', ['id' => 'regist-button', 'name' => 'regist', 'class' => 'btn btn-success btn-lg']); ?>
</div>
<?= Form::close(); ?>

バリデーション
コントローラのアクションメソッドでvalidate()をコールします。
class ValidateSampleController extends Controller
{
public function execute(Request $request) {
$request->validate(
[
'user_name' => 'required',
'email' => 'required|email',
'regist_date.year' => 'required',
'regist_date.month' => 'required',
'regist_date.day' => 'required',
],
[
'required' => ':attributeを入力してください',
'email.email' => '正しい:attributeを入力してください',
'regist_date.required' => ':attributeを選択してください',
],
[
'user_name' => '名前',
'email' => 'メールアドレス',
'regist_date.year' => '日時',
'regist_date.month' => '日時',
'regist_date.day' => '日時',
]);
return view('sample');
}
}
ルール
ルールは'属性名' => 'バリデーションルール'の連想配列で指定します。
バリデーションルールは|で複数指定可能です。使用可能なバリデーションルールについては公式ドキュメントを参照してください。
フォーム側でregist_date[year]のように指定した属性名はドット記法で'regist_date.year'のように指定します。
エラーメッセージ
エラーメッセージは任意のパラメータです。デフォルトのエラーメッセージをカスタマイズしたい場合に使用します。'バリデーションルール' => 'エラーメッセージ'や'属性名.バリデーションルール' => 'エラーメッセージ'のように連想配列で指定します。
サンプルにある:attributeには属性名が入ります。
属性名
エラーメッセージは任意のパラメータです。:attributeに入る文字列をカスタマイズしたい場合いに使用します。'属性名' => '表示名'の連想配列で指定します。
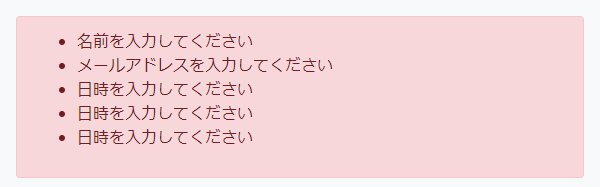
エラーメッセージの表示
Blade側で$errors変数を利用して出力します。all()メソッドで全フィールドの全エラーメッセージの配列が取得できます。
@if ($errors->any())
<div class="col alert alert-danger" role="alert">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif