prism.jsでソースコードをハイライト表示する
テーマの関係でWP Code Highlight.jsが上手く表示できなかったため、再度良いものがないか調べてたところ、Prismを発見。
JavaScript+CSSなので、WordPressだけでなく、通常のWebサイトでも使用可能です。
また追加機能(プラグイン)で行番号表示も可能です。これは凄い!!
唯一大変だったのは、既存のハイライト表示プラグイン(Crayon Syntax Highlighterなど)からの移行作業でした。
Prism の導入方法
Prism.js のダウンロード
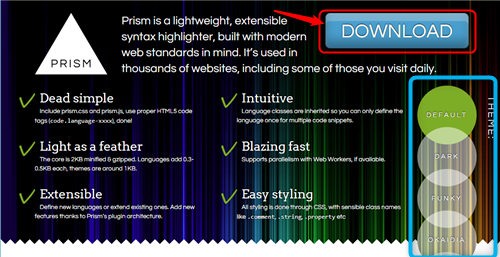
Prismからダウンロードして使用します。
- DOWNLOADボタンをクリック
あらかじめテーマを選択(青枠)しておくことも可能です
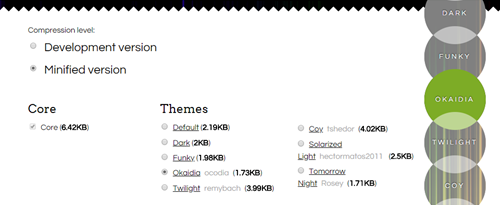
- Compression level:
通常はサイズの小さくなるMinified versionを選択
- Themes
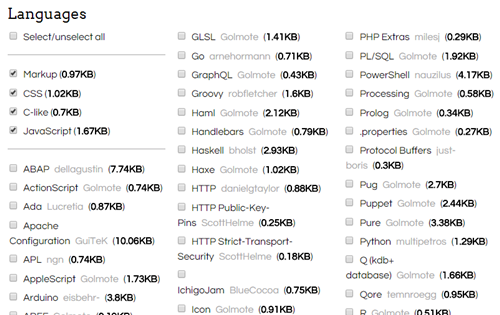
事前に選択していない場合は、希望のテーマを選択 - Languages
ソースコードをハイライト表示したい言語を選択
"all"だとサイズが大きくなるため注意
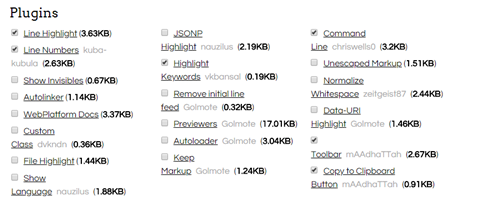
- Plugins
使用するプラグインを選択します
どんな内容かは、各プラグインをクリックすれば参照できます
- 選択が完了したらトータルサイズが確認できます

- DOWNLOAD JSボタンをクリック
- DOWNLOAD CSSボタンをクリック

WordPress への Prism 適用
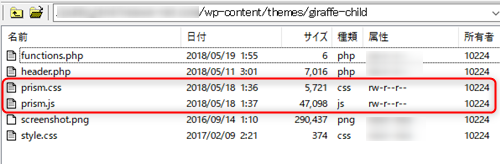
- 使用しているテーマフォルダまたは子テーマフォルダに、ダウンロードした
prism.js、prism.cssを格納します
- 同じフォルダにある
functions.phpに以下を追加します(ファイルがなければファイルを追加します)
<?php
function prism_js() {
wp_enqueue_style( 'prism', get_bloginfo( 'stylesheet_directory' ) . '/prism.css', array(), null, 'all');
wp_enqueue_script( 'prism', get_bloginfo( 'stylesheet_directory' ) . '/prism.js', array(), false, false );
}
add_action( 'wp_enqueue_scripts', 'prism_js' );
使用しているテーマによっては正しくハイライト表示されない場合があります。
Webサイトへの Prism 適用
headタグに以下を追記します。
<head>
<link rel="stylesheet" href="prism.css" type="text/css" />
<script src="prism.js"></script>
</head>
記述方法
<pre><code class="language-xxxx"></code></pre>
で記述します。xxxxは言語です。Supported languagesを参照してください。
html、xmlはmarkupですが、html、xmlと記述しても内部で変換してくれるようです。
おまけ
Plugins > Command Line 使用時の記述方法
<pre class="command-line" data-prompt="C:\>"><code class="language-none">dir
</code></pre>
実行結果
dir

