カスタマイズ項目を増やす|WordPressテーマ作成
WordPressのテーマ作成で外観>カスタマイズに項目を増やす方法です。設定画面よりもカスタマイズ項目が増える方が使う側は嬉しいのかな?
functions.phpに記述します。
カスタマイズ項目の追加
function theme_customize_expansion( $wp_customize ) {
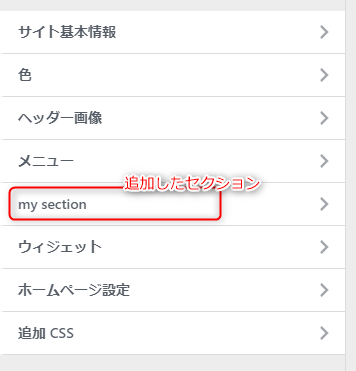
// 1. セクション作成.
$wp_customize->add_section( 'section_name', array (
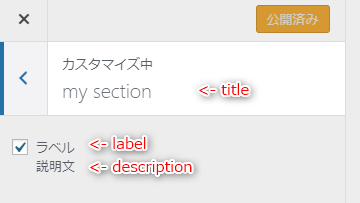
'title' => 'my section',
'priority' => 100,
) );
// 2. テーマ設定の追加.
$wp_customize->add_setting( 'setting_name', array (
'default' => 'true',
) );
// 3. コントロールの追加.
$wp_customize->add_control( 'control_name', array(
'section' => 'section_name',
'settings' => 'setting_name',
'label' => 'ラベル',
'description' => '説明文',
'type' => 'checkbox',
'priority' => 1,
) );
}
add_action( 'customize_register', 'theme_customize_expansion');
add_section()でセクションを登録しますadd_setting()で設定値を追加しますadd_control()で設定画面中のUIを追加します
priorityは表示順序です


既存のセクションに追加したい場合は、add_control()で対象のセクション名を指定します。例えば色であれば'section' => 'colors',とします。
カスタマイズ値の使い方
get_theme_mod()で取得します。第1引数に設定値名を、第2引数にデフォルト値を指定します。
get_theme_mod( 'setting_name', true );
カラーコントロール
色選択のコントロールはadd_control()でWP_Customize_Color_Controlを追加します。
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'primary_color', array(
'section' => 'colors',
'settings' => 'primary_color',
'label' => 'Primary Color.',
'description' => '見出し、サイドメニュー背景、メニュー背景、ボタンの色です。',
'priority' => 111,
) ) );


