任意の設定画面に項目を追加する|WordPressテーマ作成
WordPressのテーマ作成で設定項目を追加する方法です。
設定の追加方法は色々ありますが、今回はadd_settings_field()を使用して設定>表示設定に項目を増やす方法です。
functions.php
functions.phpに以下を記述します。
/**
* "設定" > "表示設定" に項目追加.
*/
function add_settings_custom_fields() {
add_settings_field( 'header_wide_type', 'ヘッダ画像幅', 'insert_field_header_wide_type', 'reading', 'default' );
register_setting( 'reading', 'header-wide-type' );
}
add_action( 'admin_init', 'add_settings_custom_fields' );
/**
* Puts HTML.
*
* @param array $args The parameters sending by add_settings_field.
*/
function insert_field_header_wide_type( $args ) {
$wide_type = get_option( 'header-wide-type' );
echo '<select name="header-wide-type">';
if ( $wide_type == 0 ) {
$selected_value = 'selected';
} else {
$selected_value = '';
}
echo ' <option value="0" label="Full" ' . $selected_value. '>Full</option>';
if ( $wide_type == 1 ) {
$selected_value = 'selected';
} else {
$selected_value = '';
}
echo ' <option value="1" label="コンテンツ" ' . $selected_value. '>コンテンツ</option>';
echo '</select>';
}
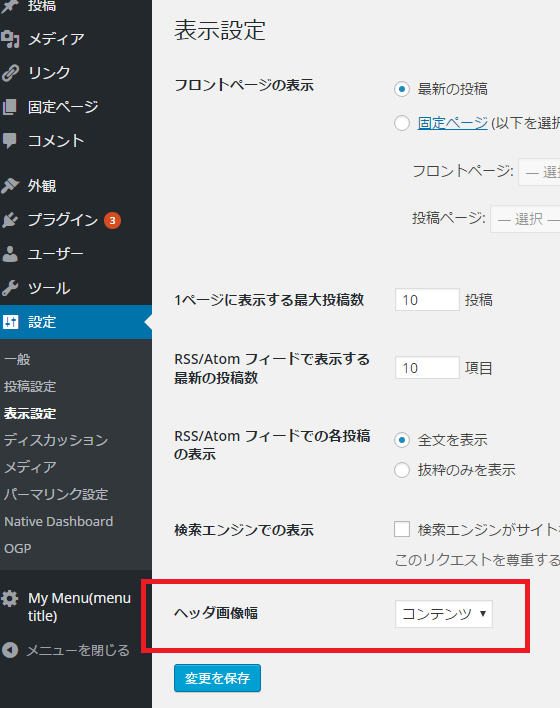
画面

説明
add_settings_fieldで設定項目を追加しています。
パラメータで渡しているinsert_field_header_wide_typeは設定項目のform出力処理になります。
register_settingは設定formから受け取った値の保存処理です。
値の取得
値はget_optionで取得できます。
get_option( 'header-wide-type' );


