Laravel のビューテンプレート Blade の使い方
LaravelではビューテンプレートとしてBladeを利用します。Bladeファイルは以下のフォルダに配置します。
\{Laravelプロジェクト}\resources\views
拡張子は.blade.phpです。
Bladeの利用方法
welcome.blade.phpを表示したい場合、ルーティングでは以下のように記述します。
return view('welcome');
Bladeにパラメータを渡す
Bladeにパラメータを渡す場合はview()の第2引数に連想配列で指定します。
return view("welcome", ['title' => 'タイトル']);
または
$args['title'] = 'タイトル';
return view("welcome", $args);
Blade側では連想配列のキーが変数名となります。上記の場合、Bladeファイルでは$titleで扱います。
{{ $title }}
Blade内でのPHPの記述
PHPコードを記述するとき、通常の記述方法<?php ?>も利用可能です。しかし、通常は以下のようなBlade特有の記述方法を用います。
@
繰り返しや条件分岐などを@をつけて記述します。{}や:は不要です。
// for
@for ($i = 0; $i < 10; $i++)
@endfor
// foreach
@foreach ($reports as $report)
@endforeach
// if
@if ($pageNo == 1)
@else
@endif
{{ }}
{{ }}で囲むと変数の出力が可能です。<php echo ?>や<?= ?>と同じですが、htmlspecialchars()を通してくれます。
また、コメントは{{-- コメント --}}で記述します。
他のビューテンプレートの読み込み
@include()を使って他のビューテンプレートを読み込めます。
@include('sub_view')
サブフォルダにあるファイルはフォルダ名.ファイル名とします。
@include('submodule.sub_view')
変数の受け渡し
読み込み元で使用可能な変数が読み込み先でも利用可能です。追加で変数を渡したい場合は、第2引数に連想配列で指定します。
@include('sub_view', ['id' => 1])
公開フォルダへのURLを生成する
\{Laravelプロジェクト}\public配下に配置したファイルのURLを生成するには、ヘルパー関数のasset()を使用します。
\laravel-prj\public\css\style.cssへのURLを生成する場合
{{ asset('css/style.css') }}
http://localhost/laravel-prj/public/css/style.css
サイト内ページへのURLを生成する
URLを使った記述
ヘルパー関数のurl()を使用します。引数のuriはルーティングで指定した値です。
url('/list');
URLにパラメータを渡す
url()の第2引数に連想配列で指定します。
url('/list', ['page_no' => 1]);
コントローラとアクションを指定したURLを生成する
コントローラとアクションを指定してURLを生成するには、ヘルパー関数のaction()を使用します。
WebApiControllerクラスのshowアクションを指定する場合
action('WebApiController@show');
Route::get("/show", "WebApiController@show");を記述していないとエラーになります。
アクションにパラメータを渡す
action()の第2引数に連想配列で指定します。
action('WebApiController@show', ['id' => 1]);
ビューテンプレートを継承する
共通のレイアウトを定義した親テンプレートを作成し、継承した子テンプレートでセクションを上書きしたり挿入することができます。
親テンプレートの継承には@extendsを使用します。
コンテンツの挿入
親テンプレートの@yieldで指定したセクション名に対して子テンプレートで内容を記述します。
@yield('title')
@yield('content')
子テンプレートでは@sectionを使って挿入する内容を記述します。
@section('title', 'CHILD')
@section('content')
内容
@endsection
コンテンツの追加
親テンプレートで@section~@showに表示する内容を記述します。
@section('addition')
<p>親のコンテンツ</p>
@show
子テンプレートで親テンプレートと同一のセクションに@parentを記述することで、親のセクションと子のセクションが表示されます。
@section('addition')
@parent
<p>追加するコンテンツ</p>
@endsection
以下のように表示されます。

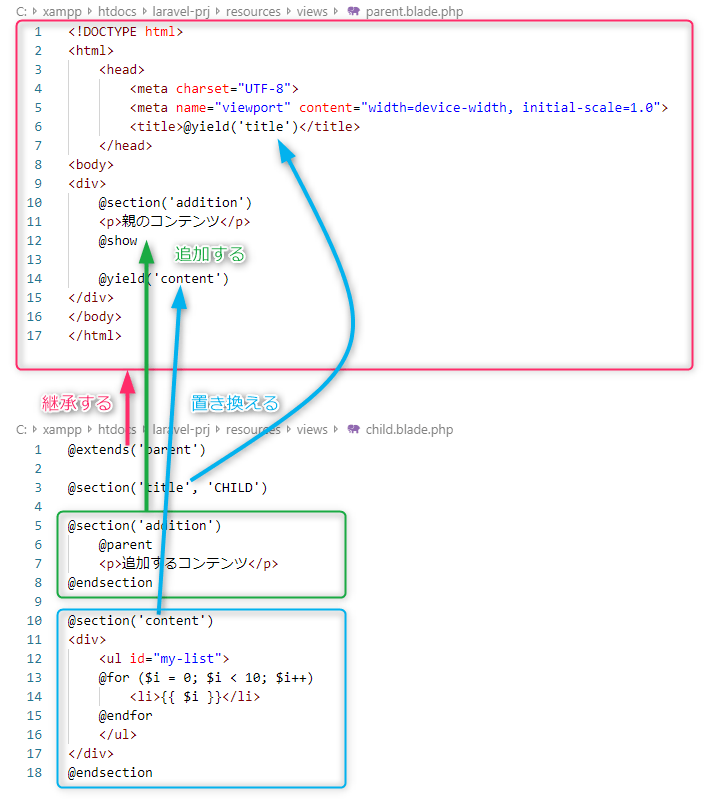
テンプレート継承のサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@yield('title')</title>
</head>
<body>
<div>
@section('addition')
<p>親のコンテンツ</p>
@show
@yield('content')
</div>
</body>
</html>
@extends('parent')
@section('title', 'CHILD')
@section('addition')
@parent
<p>追加するコンテンツ</p>
@endsection
@section('content')
<div>
<ul id="my-list">
@for ($i = 0; $i < 10; $i++)
<li>{{ $i }}</li>
@endfor
</ul>
</div>
@endsection
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CHILD</title>
</head>
<body>
<div>
<p>親のコンテンツ</p>
<p>追加するコンテンツ</p>
<div>
<ul id="my-list">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
</body>
</html>




分かりやすい
特に最後の画像のような矢印で表現した絵は分かりやすい
ただし変数の渡し関係が初心者は分からないと思った
ご参照ありがとうございます。
備忘録的なブログのため、初心者向けではないので難しい部分もあるかと思います。
ただ、分かりやすく書きたい気持ちはありますので、貴重なご意見ありがとうございます!!
該当箇所は確かに、文章も分かりづらいですね。。。