Windows への Laravel インストール
これまでCakePHPを使ってPHPの学習をしてきましたが、Laravelの方がシェアを伸ばしているような記事を見かけ、ずっと気になっていました。
最近、少し時間ができたのでLaravelに挑戦しようと思います!!
本記事はXAMPP上でLaravelを動かす方法になります。
Laravel のインストール
まずはインストール。Composerを使ってインストールします。XAMPPとComposerのインストールについては下記記事の内容がそのまま使えるため、省略します。
Windows への CakePHP インストール on XAMPP
Composerをインストールしたら、以下の手順でLaravelをインストールします。
- コマンドプロンプトを起動します
- Laravelをインストールしたいフォルダに移動します
- 以下のコマンドを実行します
Composerのインストールディレクトリがデフォルト(C:\ProgramData\ComposerSetup\bin)、LaravelをC:\xampp\htdocs\laravel-prjにインストールしたい場合
C:\ProgramData\ComposerSetup\bin\composer create-project --prefer-dist laravel/laravel laravel-prj
ここではC:\xampp\htdocsで上記コマンドを実行します。
または
コマンドプロンプトでComposerのインストールディレクトリから以下のコマンドを実行します。
C:\xampp\htdocs\laravel-prjにインストールする場合
composer create-project --prefer-dist laravel/laravel c:\xampp\htdocs\laravel-prj
以下のようなメッセージが表示されればインストール完了です。

インストールできたらブラウザでアクセスできるか確認します。
- XAMPPでApacthを起動します
- ブラウザで
http://localhost/laravel-prj/public/にアクセスします
正常にインストール出来ていれば、以下のようなLaravelの画面が表示されます
公開フォルダについて
CSSフォルダ
\{Laravelプロジェクト}\public\cssに配置します。
Bladeでは、{{ asset('css/ファイル名.css') }}で読み込みます。
<link rel="stylesheet" href="{{ asset('css/bootstrap.min.css') }}">
asset()はpublicフォルダ内のファイルへのパスを取得できる。JavaScriptフォルダ
\{Laravelプロジェクト}\public\jsに配置します。
Bladeでは、{{ asset('js/ファイル名.js') }}で読み込みます。
イメージなども同じように配置可能です。
データベースの変更
\{Laravelプロジェクト}\config\database.phpを変更します。
MySQLを指定する場合、'default'にmysqlを指定します。
'default' => env('DB_CONNECTION', 'mysql'),
env()についてenv('DB_DATABASE', 'forge')上記の場合、
\{Laravelプロジェクト}\.envでDB_DATABASEが設定されていればその値を使用し、なければ'forge'を使用するという意味です。
'mysql' =>内の項目を編集します
'database''username''password''charset''collation'
などをXAMPPで設定した値や、設定している文字コードに変更します。
データベース変更のサンプル
| キー | 変更例 |
|---|---|
'database' |
'mytest' |
'username' |
'root' |
'password' |
'' |
'charset' |
'utf8' |
'collation' |
'utf8_general_ci' |
ルーティング
ルーティング情報は\{Laravelプロジェクト}\routes\web.phpに記述します。
細かなルーティングの設定は別記事でまとめようと思うので、ここでは簡単なGETメソッドの書き方だけ。
GETメソッドのルーティングはRoute::get($uri, $callback)の書式で記述します。コールバック($callback)で表示する画面の情報を指定します。
直接HTMLを出力
無名関数でHTMLを出力します。
Route::get("/hello", function () {
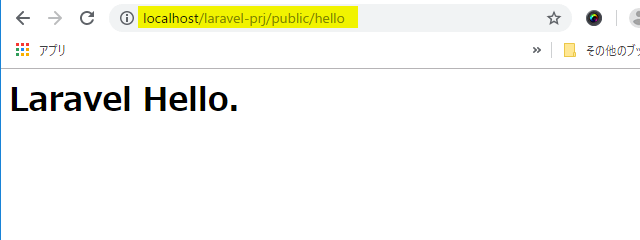
print("<h1>Laravel Hello.</h1>");
return null;
});
- ブラウザでhttp://localhost/laravel-prj/public/helloにアクセス

ビューテンプレートを使用する
ビューのテンプレートファイル(Blade)を指定する方法です。Bladeについては別記事でまとめようと思うので、ここでは指定方法だけ。
Route::get("/view-test", function () {
return view('welcome');;
});
view()の戻り値を無名関数の戻り値として返します。view()の引数にはテンプレートファイルのファイル名を指定します。
コントローラを使用する
コントローラクラスを指定する方法です。コントローラについては別記事でまとめようと思うので、ここでは指定方法だけ。
第2引数にコントローラクラス名を指定します。コントローラクラス内の__invoke()メソッドが使用されます。
Route::get("/controller-test", "コントローラクラス名");
任意のアクションメソッドを実行したい場合は、以下のようにします。
Route::get("/controller-test", "コントローラクラス名@メソッド名");
URIにパラメータを含める
URIに{パラメータ名}で記述し、無名関数やコントローラのfunctionで引数を指定します。
Route::get("/hello/{name}", function ($name) {
print("<h1>Laravel " . $name . ".</h1>");
return null;
});

