LocalでサクッとWordPressのローカル開発環境を構築する
Local(Local by Flywheel)を使うとWordPressのローカル開発環境が簡単に構築できます。
本記事はLocalのインストールからサイトの作成までの手順になります。
ダウンロードとインストール
ダウンロード
Windowsの場合になります。
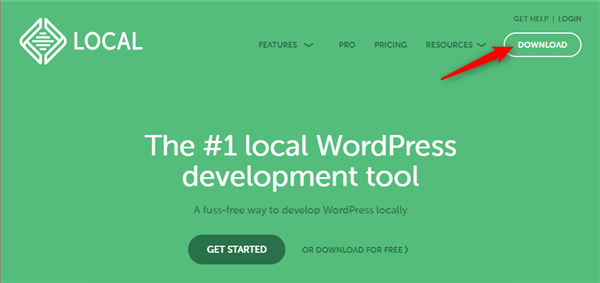
- Localのサイトにアクセス
- DOWNLOADボタンをクリック

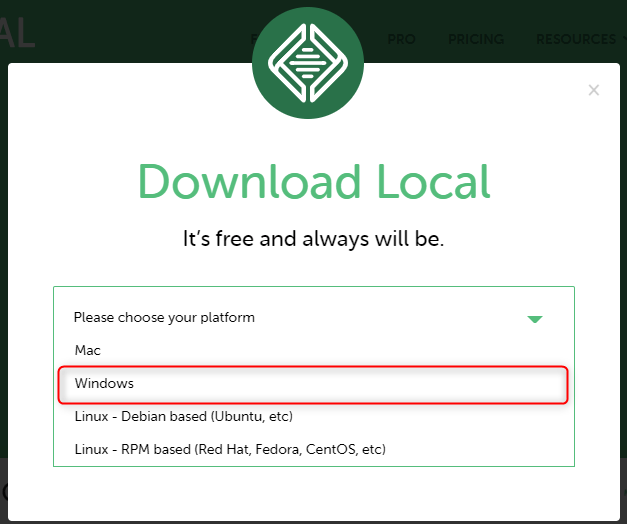
- 対象のプラットフォームを選択 > Windows

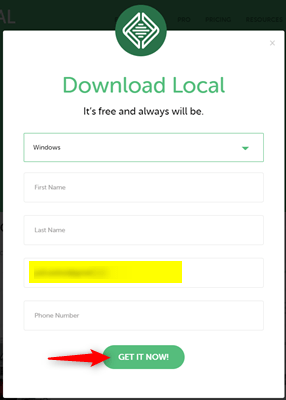
- 項目を入力して(Work EmailだけでもOK)、GET IT NOW!ボタンをクリック

インストール
- ダウンロードしたファイルを実行する

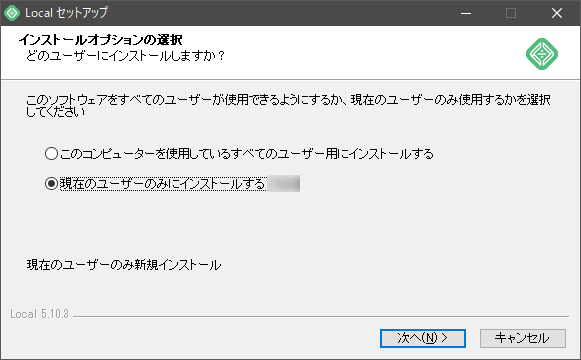
- 好きな方を選択(ここでは現在のユーザーのみにインストールするを選択) > 次へボタン

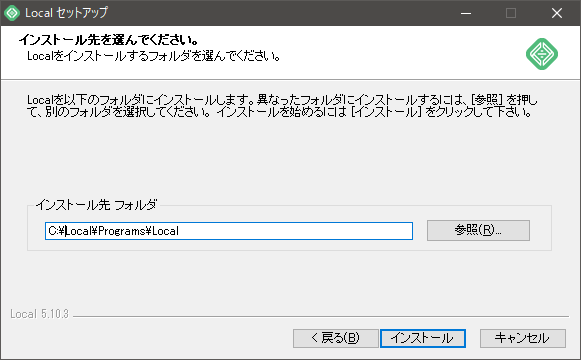
- 任意のインストール先を指定し、インストールボタン

 途中でランタイムのインストールを聞かれた場合はOKにする
途中でランタイムのインストールを聞かれた場合はOKにする
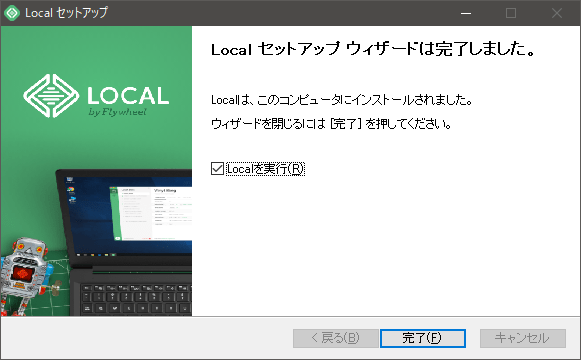
- 完了ボタン

Localを起動しサイトを作成する
初回起動
- スタートメニューなどから、インストールしたLocalを起動する
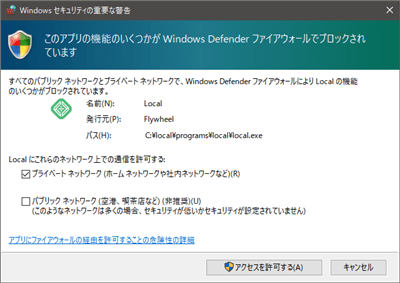
- Windowsセキュリティの重要な警告が表示されたら、プライベート ネットワークを許可(自己責任でお願いします)

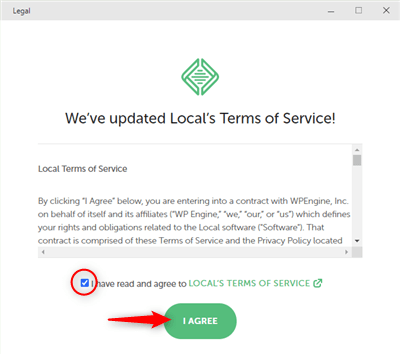
- 利用規約を確認 > I have read and agree to LOCAL'S TERMS OF SERVICEをチェック > I AGREEボタン

- Error Reporting はいいえでも構いません
サイトの作成
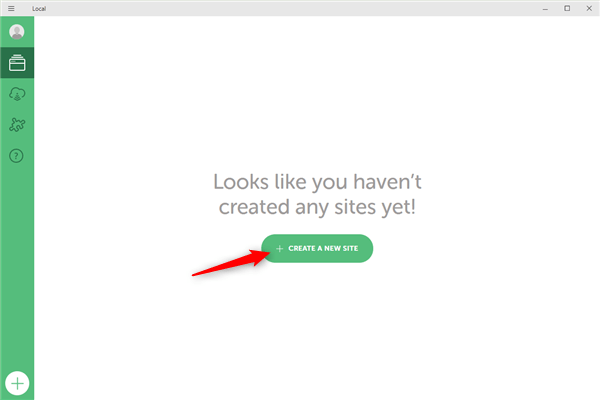
- CREATE A NEW SITEボタン

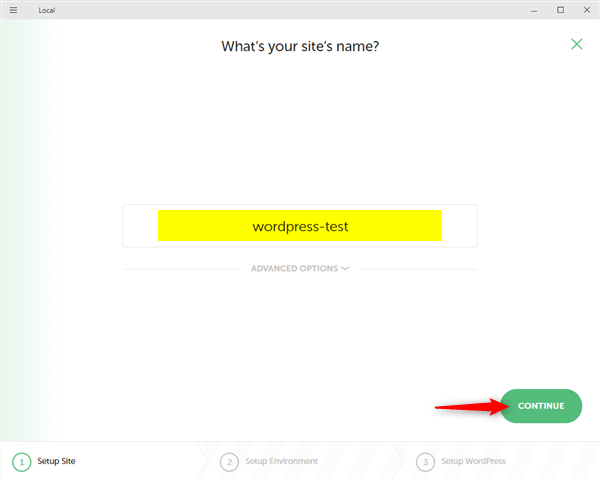
- サイト名を入力してCONTINUEボタン

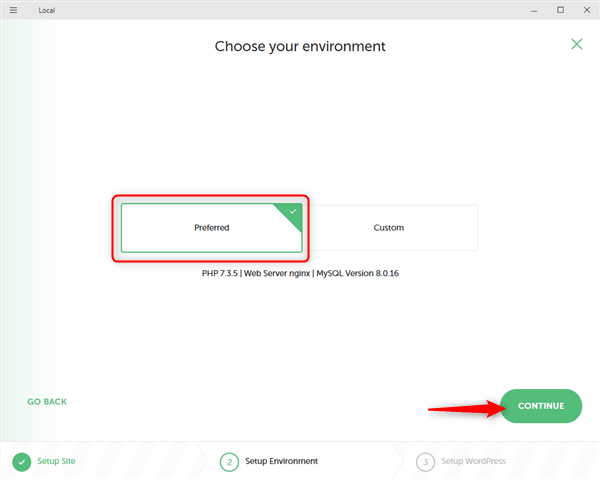
- PHPなどのバージョン指定が不要ならば、Preferred>CONTINUEボタン

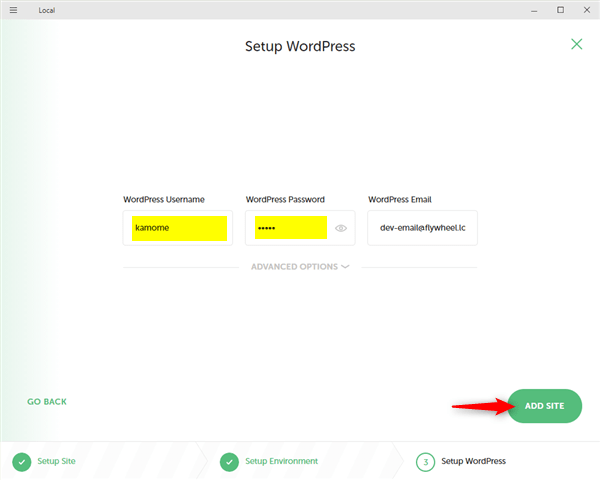
WordPress UsernameとWordPress Passwordを入力してADD SITEボタン

基本的な使い方

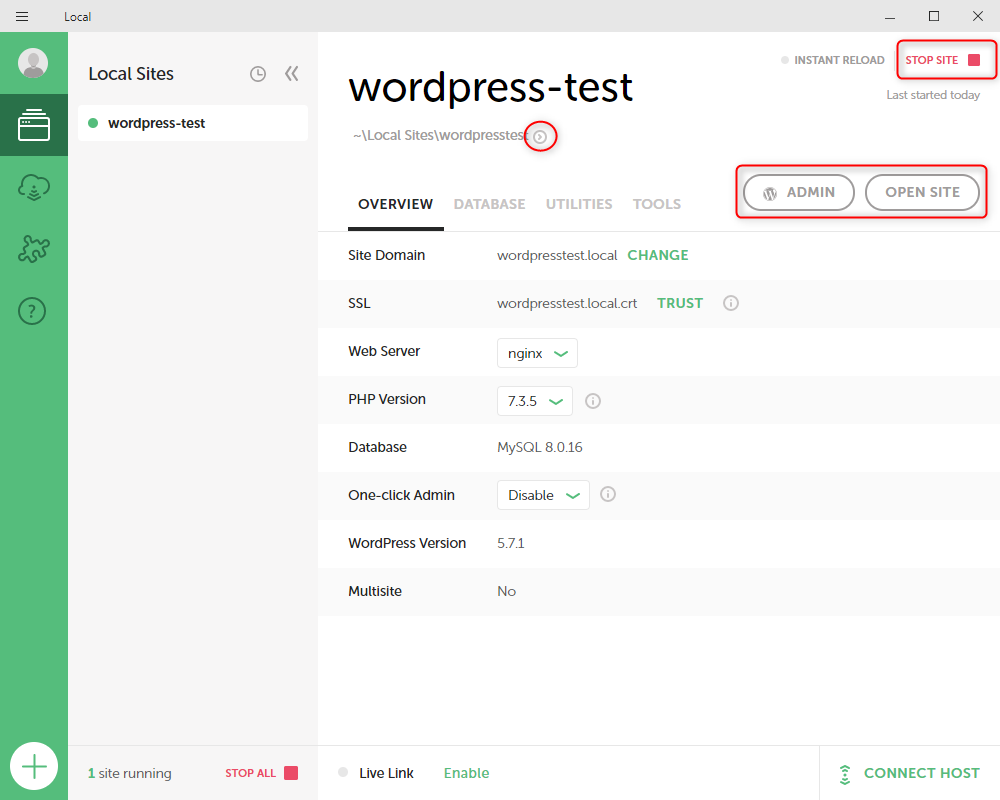
- サイトが起動していない場合、右上のSTART SITEで起動できます
 右上がSTOP SITEの場合、押下するとサイトが停止します
右上がSTOP SITEの場合、押下するとサイトが停止します
- OPEN SITEボタンでサイトが確認できます
- ADMINボタンで管理画面を表示します
~\Local Sites\wordpresstest横のボタンで対象のフォルダを開きます
作成したサイトは通常、C:\Users\<ユーザー名>\Local Sites\<サイト名>にあります。
Localについて
個人的にInstant WordPressではテーマの作成がしづらくなったので、乗り換えました。
LocalはPHPのバージョン変更にも対応してて便利ですね!

