ファイルアップロードボタンのデザインを変更する
HTMLのFormで<input type="file">を使った場合、デフォルトは以下のような表示になります。
通常のHTML

CakePHP+Bootstrap

このファイルを選択ボタンのデザインをカスタマイズしたい場合、CSSでカスタマイズできても選択したファイル名が表示されなくなるといった感じで簡単には変更できません。(´・ω・)
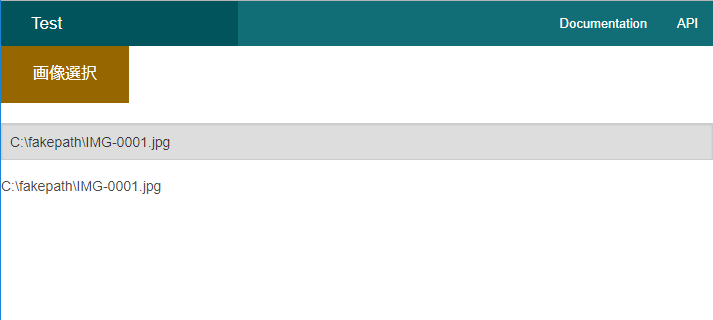
本記事はボタンのデザインを変更しつつ、jQuery(JavaScript)を使って選択したファイル名も表示されるようにする方法です。
JavaScriptの記述
<script>タグでjQueryの参照を追加します。
<script src="{パス}/jquery-3.3.1.min.js"></script>
- 画像ファイル選択時のスクリプトを記述します。
ファイル名はファイルを選択ボタン(<input type="file">)から取得します
ファイル名の表示は以下のような方法で行えます。好きな方を使ってください。- テキストボックスへの値設定は、
$('#id').val()を使用します - ラベルへの値はエレメントの
innerTextプロパティへ設定します
- テキストボックスへの値設定は、
<script>
function onUploadFileChange() {
$('#uploadImageNameInput').val($('input[id=uploadImage]').val());
document.getElementById('uploadImageNameLabel').innerText = $('input[id=uploadImage]').val();
}
</script>
HTMLの記述
HTMLは以下のようにします。
- ファイルを選択ボタン(
<input type="file">)を非表示にします
ファイルを選択する処理は行わせるため削除はしません - ファイルを選択ボタンの
onchangeイベントでJavaScriptのメソッドをコールさせます - クリック用のボタンを用意します
- クリック用のボタンの
onclickイベントでファイルを選択ボタンのclick()をコールします
<form method="post" enctype="multipart/form-data" accept-charset="utf-8" action="/cake-prj/test/check">
<button type="button" onclick="$('input[id=uploadImage]').click();">画像選択</button>
<input type="file" name="uploadImage" id="uploadImage" onchange="onUploadFileChange();" style="display: none;">
<input type="text" id="uploadImageNameInput" readonly>
<label id="uploadImageNameLabel"></label>
</form>
CakePHP3の記述
上記HTMLと同じことをCakePHP3で記述したサンプルになります。
<?= $this->Form->create(null, [
'url' => ['action' => 'check'],
'enctype' => 'multipart/form-data',
'type' => 'post',
]) ?>
<?= $this->Form->button('画像選択', ['type' => 'button', 'onclick' => "$('input[id=uploadImage]').click();"]); ?>
<?= $this->Form->file('uploadImage', ['id' => 'uploadImage', 'onchange' => 'onUploadFileChange();', 'style' => 'display: none;']); ?>
<input type="text" id="uploadImageNameInput" readonly>
<label id="uploadImageNameLabel"></label>
<?= $this->Form->end() ?>
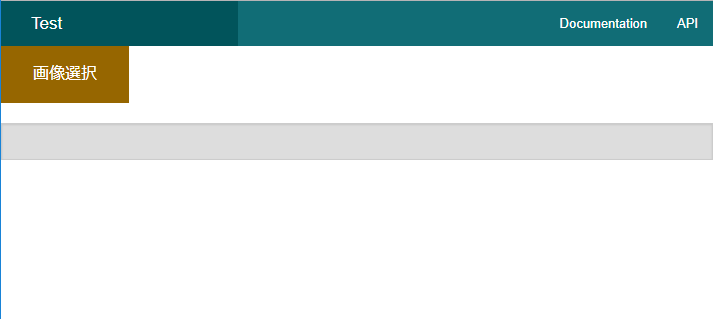
画像選択前

画像選択後