Leafletを使ってWebサイトに無料で地図を表示する
Google マップを使用せずにWebサイトなどに地図を表示する方法です。
無料のJavaScriptライブラリLeafletを使って地図データ(タイル)を表示させます。マーカーを乗せることも可能です。
基本的な Leaflet の使い方
ライブラリのリンク
ダウンロードして自分のサーバーに置く方法もありますが、今回はWeb上のファイルを指定します。
<head>要素に以下を記述します。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css">
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
HTML
地図を表示させたい箇所に<div>要素を記述します。
<div id="map"></div>
スタイルシート
地図用の<div>要素に対して表示する大きさなどを指定します。
#map {
border: 1px solid #BDBDBD;
height: 200px;
margin: 0;
width: 400px;
}
地図の表示
表示位置に指定した<div>要素より下に地図を表示するためのスクリプトを記述します。
ここではタイルにOpenStreetMapを利用しています。
<script>
// 地図を作成する.
var map = L.map('map');
// タイルレイヤーを作成し、地図にセットする.
L.tileLayer('http://tile.openstreetmap.jp/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '<small>©</small> <a href="https://www.openstreetmap.org/copyright" target="_blank">OpenStreetMap</a> contributors',
}).addTo(map);
// 地図の中心座標とズームレベルを設定する.
map.setView([34.693869, 135.501844], 15);
</script>

国土地理院のタイルを使う場合
// タイルレイヤーを作成し、地図にセットする.
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>',
}).addTo(map);
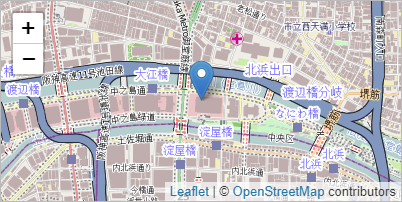
マーカーを表示する
マーカーを表示したい座標を指定して地図にセットします。
// マーカー.
var marker = L.marker([34.693869, 135.501844]).addTo(map);

マーカーポップアップを表示する
マーカークリック時にポップアップを表示させることができます。HTMLなのでリンクなども記述できます。
// ポップアップ.
marker.bindPopup("<p>大阪市役所</p>");

マーカーポップアップを表示状態にする
// ポップアップオープン.
marker.bindPopup("<p>大阪市役所</p>").openPopup();
マーカーポップアップのオプション設定方法
オプションはL.popup()の引数に連想配列を渡して指定できます。下記ではマーカーポップアップの最大幅を320pxにしています。
var popupMessage = '<p>大阪市役所</p>';
var popup = L.popup({maxWidth: 320}).setContent(popupMessage);
marker.bindPopup(popup);
設定可能なオプションは公式ドキュメントに一覧があります。
マーカーをオリジナルの画像にする
アイコンを定義してマーカー作成時に指定します。
var startMarkerIcon = L.icon({
iconUrl: 'star.png', // アイコン画像のURL.
iconSize: [32, 32], // アイコンサイズ.
iconAnchor: [16, 32], // 指定した地図の座標がマーカーのどの位置になるか.
popupAnchor: [0, -16] // ポップアップが出現する位置(iconAnchorからの相対位置)
});
var marker = L.marker([34.693869, 135.501844], {icon: startMarkerIcon}).addTo(map);

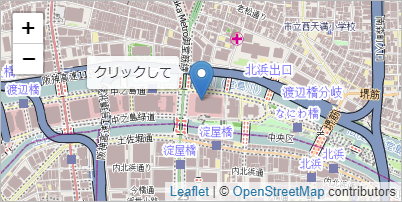
ツールチップの表示
マーカー上にマウスを乗せた時にメッセージを表示することができます。こちらもHTMLで記述できます。
// ツールチップ.
marker.bindTooltip("クリックして");

マーカークラスター
地図が縮小された時に近くのマーカーをクラスタリング(集合)します。
ライブラリのリンク
<head>要素に以下を記述します。
<script src="https://unpkg.com/leaflet.markercluster@1.3.0/dist/leaflet.markercluster.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.Default.css" />
マーカークラスターの表示
// クラスターグループの作成.
var markers = L.markerClusterGroup();
markers.addLayer(
L.marker([34.693869, 135.501844])
);
markers.addLayer(
L.marker([34.693383, 135.503254])
);
// クラスターグループをマップに追加.
map.addLayer(markers);

クラスターグループのオプション
マーカークラスターオブジェクト生成時にオプション指定が可能です。
// クラスターグループの作成.
var markers = L.markerClusterGroup({
spiderfyOnMaxZoom: true,
disableClusteringAtZoom: 16
});
| オプション名 | 内容 |
|---|---|
| spiderfyOnMaxZoom | 近い場合にクリックでスパイダー表示するかどうか |
| disableClusteringAtZoom | 強制解除されるズーム値 |

マップのオプション
マップオブジェクト生成時にオプション指定が可能です。
ズームコントロールを非表示にする
// 地図を作成する.
var map = L.map('map', {
zoomControl: false
});

マウスホイールによるズーム量を調整する
マウスホイールによる倍率変更の間隔を調整できます。マウスホイールを何ミリ秒動かせば倍率を変更するかで指定します。デフォルトは40ミリ秒になっています。
// 地図を作成する.
var map = L.map('map', {
wheelDebounceTime: 60 // default:40
});
ブラウザいっぱいに地図を表示する方法
スタイルシートを以下のように記述します。HTMLの<body>部分には地図表示用の<div>要素のみ記述します。
html, body {
height: 100%;
margin: 0;
}
#map {
height: 100%;
margin: 0;
width: 100%;
}


