Crayon Syntax Highlighterの導入手順|WordPressプラグイン
WordPress上でソースコードを綺麗に表示するためのプラグイン、Crayon Syntax Highlighter。
この度、無事インストールできたので、その手順です。
プラグインのインストール
- プラグイン>新規追加ボタン
- プラグインの検索でCrayon Syntax Highlighter検索
- 今すぐインストールボタン
- プラグイン一覧で有効化
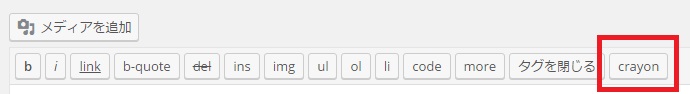
インストールすると投稿画面のボタンにcrayonが追加されます。

crayonボタンを押すと色付けされたソースコードの挿入ができます。
挿入していただくと分かりますが、<pre>タグで出力されます。
使用方法
項目の説明
自分が良く使う項目の説明。
タイトル
ソースコードのツールバーに表示されます。
プログラム言語
デフォルトでもそこそこ色付けされていました。目的の言語がある場合は設定します。
Line Range
入力したコードのうち、表示する行を指定できます。
マークするライン
ハイライトする行を指定できます。
コード
ここにソースコードを入力します。
テーマ
色などのテーマを設定します。
フォント
ソースコードに適用するフォントです。
ツールバー
ツールバーの表示でソースコード上部のツールバーの表示方法を指定できます。

