Simple Local Avatarsを使ってプロフィール画像を設定する
WordPressではユーザー>編集でプロフィール写真を登録する場合、Gravatarというサービスに登録しなければなりません。ちょっと面倒ですよね。そういった場合、プラグインを利用してプロフィール写真を登録することが可能です。
今回はSimple Local Avatarsというプラグインを利用しました。
Simple Local Avatarsの追加方法
- プラグイン>新規追加ボタン

- キーワードにSimple Local Avatarsを入力

- 今すぐインストールボタン

- 有効化ボタン

プロフィール画像の設定方法
- ユーザー>任意のユーザー>編集
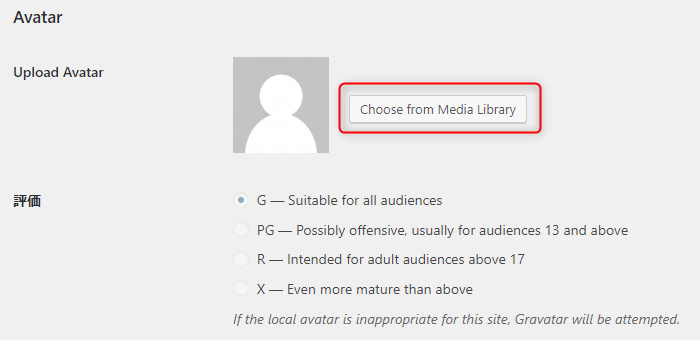
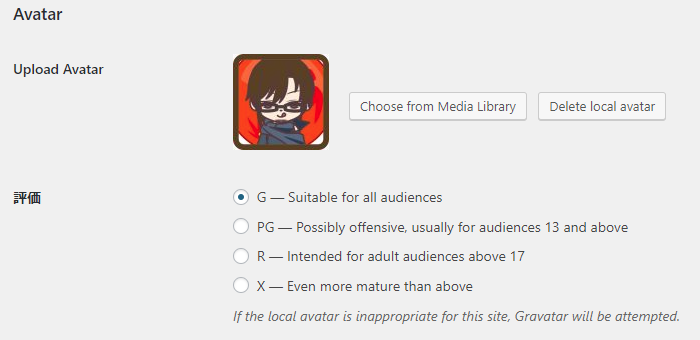
- Avatarの項目が増えていることを確認
- Choose from Media Library ボタンでプロフィール画像を選択します


評価の部分は通常の画像・写真であればGで問題ありません。下に行くほど成人向けだと思ってください(笑)
プロフィール画像の表示方法
記事などで表示したい時は、get_avatar()で<img>タグを出力します。下記は100x100で出力するサンプルです。
get_avatar( get_the_author_meta( 'ID' ), 100 );
Simple Local Avatarsを使ってプロフィール画像を指定した場合、
get_avatar()のパラメータでCSSの追加クラスを指定(array( 'class' => array ( '追加クラス名' ))しても反映されないようです。この場合、<img>タグをクラスで囲むなどして対応します。
